Bonjour,
Je suis actuellement sur un site, et je rencontre un petit problème. Je dois dans un menu de navigation ajouter un bout de code à la suite d'un élément, j'ai indiqué l'emplacement précis dans le code en écrivant " {! - ICI - !} "
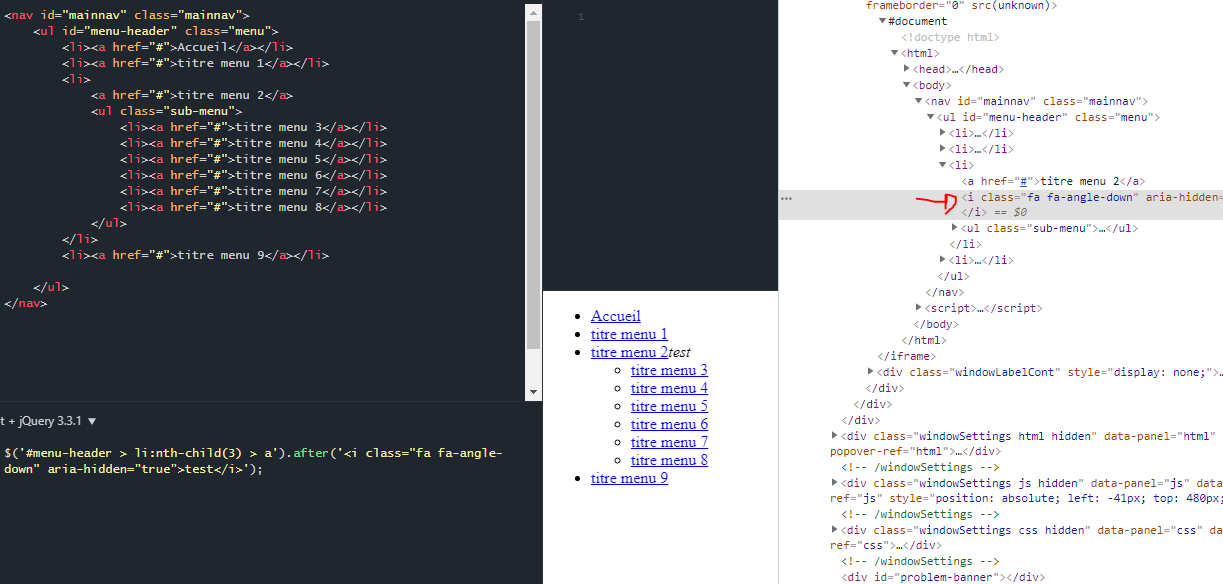
J'ai réussi à cibler le <li> avec ce code :
Cependant je souhaites, comme indiquer plus haut, cibler après le </a> pour ajouter un petit bout de code...
Je vous remercies par avance pour votre aide !
Je suis actuellement sur un site, et je rencontre un petit problème. Je dois dans un menu de navigation ajouter un bout de code à la suite d'un élément, j'ai indiqué l'emplacement précis dans le code en écrivant " {! - ICI - !} "
<nav id="mainnav" class="mainnav">
<ul id="menu-header" class="menu">
<li><a href="#">Accueil</a></li>
<li><a href="#">titre menu 1</a></li>
<li><a href="#">titre menu 2</a> {! - ICI - !} </li>
<ul class="sub-menu">
<li><a href="#">titre menu 3</a></li>
<li><a href="#">titre menu 4</a></li>
<li><a href="#">titre menu 5</a></li>
<li><a href="#">titre menu 6</a></li>
<li><a href="#">titre menu 7</a></li>
<li><a href="#">titre menu 8</a></li>
</ul>
<li><a href="#">titre menu 9</a></li>
</ul>
</nav>
J'ai réussi à cibler le <li> avec ce code :
<script> $('#menu-header :nth-child(3)').append('<i class="fa fa-angle-down" aria-hidden="true"></i>'); </script>Cependant je souhaites, comme indiquer plus haut, cibler après le </a> pour ajouter un petit bout de code...
Je vous remercies par avance pour votre aide !