Bonjour
je suis débutante et je rame depuis plusieurs heures sur les différents forums et autres sites de tuto sans réussir à résoudre mon problème. Je cherche "simplement" à centrer du texte sous une image...
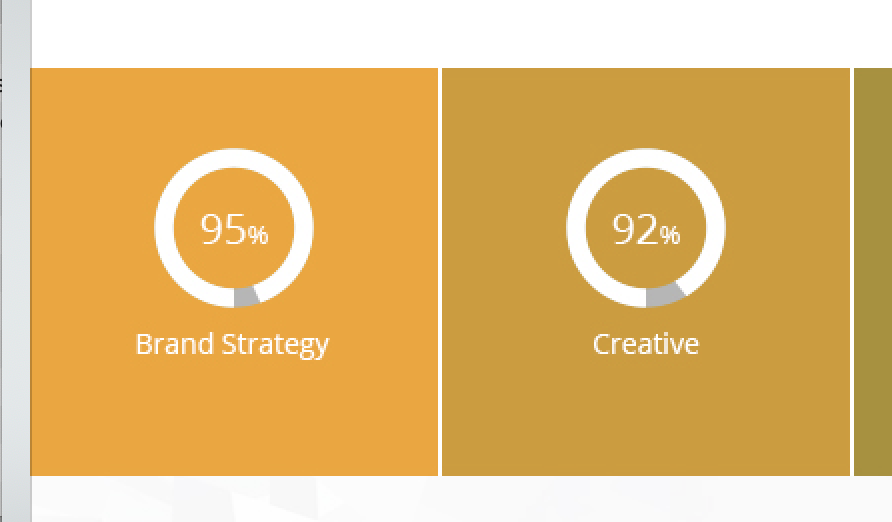
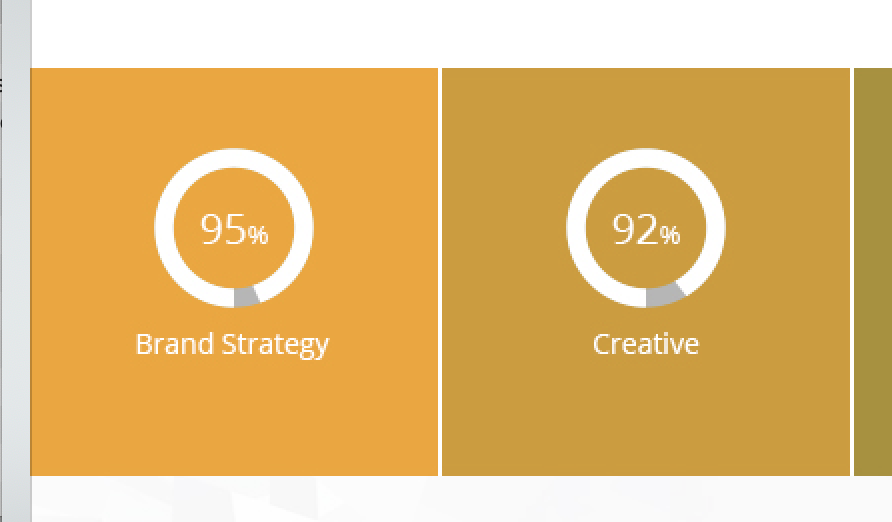
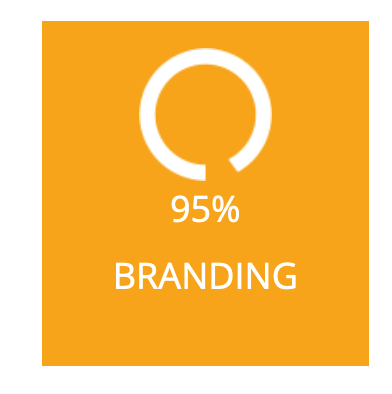
Voici ce que je souhaite obtenir => centrer le chiffre en % sous l'image de la roue

extrait de code html (concerne le premier carré)
extrait de code css
j'ai tenté les position absolute, relative, les z-index, sans succès ... c'est pour cette raison que mon code css ne les mentionne pas, qu'elle y soit ou pas ça ne change rien !
j'obtiens ça :

Qu'est ce que je rate ?
help ?
Merci
Modifié par AnneLaureC (02 Apr 2019 - 12:07)
je suis débutante et je rame depuis plusieurs heures sur les différents forums et autres sites de tuto sans réussir à résoudre mon problème. Je cherche "simplement" à centrer du texte sous une image...
Voici ce que je souhaite obtenir => centrer le chiffre en % sous l'image de la roue

extrait de code html (concerne le premier carré)
<div class="container">
<section class="row">
<div class="col-md-12">
<div class="row">
<div class="col-sm-2 ">
<div class="row block-section4 centrage">
<div class="col-sm-12 " style="background-color: #f7a41a">
<img src="img/roue-section4.png" class="image-roue image-responsive" />
<P class="txt-section4">95% </P>
<p class="txt-section4">BRANDING</p>
</div>
</div>
</section>
</div>
extrait de code css
.image-roue {
width: 50%;
margin-top: 10%;
}
.block-section4 {
height: 100%;
}
.txt-section4 {
color: #ffffff;
font-size: 18px;
}
.centrage {
width: 100%;
margin: auto;
padding-top: 10px;
text-align: center;
}
j'ai tenté les position absolute, relative, les z-index, sans succès ... c'est pour cette raison que mon code css ne les mentionne pas, qu'elle y soit ou pas ça ne change rien !
j'obtiens ça :

Qu'est ce que je rate ?
help ?
Merci

Modifié par AnneLaureC (02 Apr 2019 - 12:07)