Hello,
Une image sera plus simple pour que l'on comprenne ensemble
Contexte :
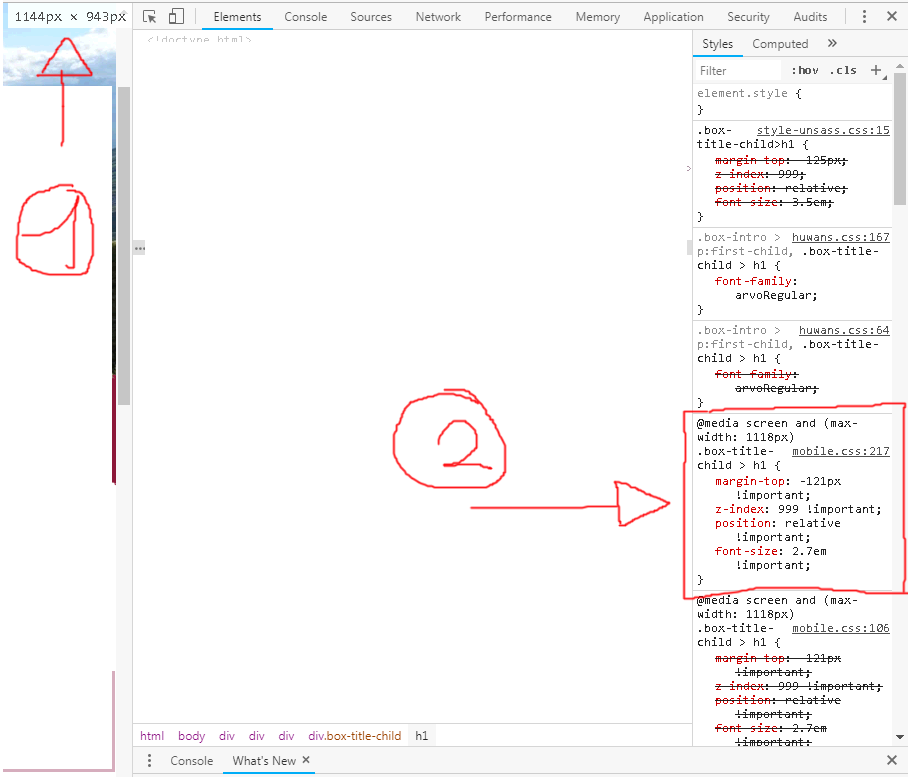
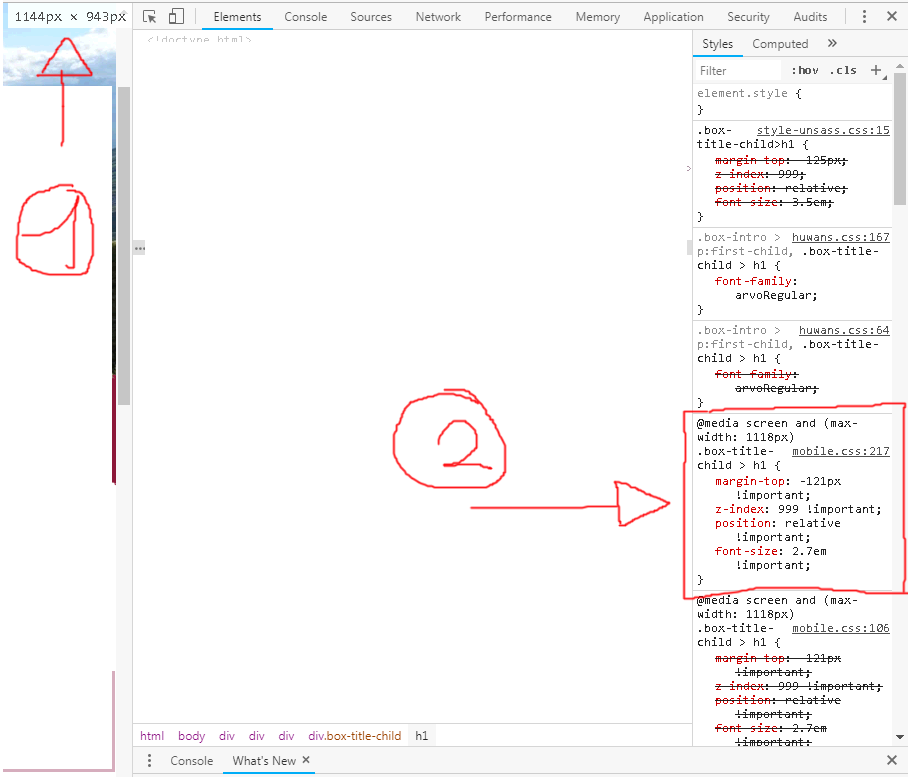
Sur l'image, j'ai sélectionné ma balise HTML cela me permet donc de voir le css associé à cette balise.

Question :
Etant à 1144 pixels (voir point (1) sur l'image) pourquoi est ce ma média querie qui est appliqué (voir point (2) sur l'image) alors qu'elle est en "max-width:1118px" ?
Merci de m'orienter
Modifié par JENCAL (20 Jun 2018 - 14:37)
Une image sera plus simple pour que l'on comprenne ensemble

Contexte :
Sur l'image, j'ai sélectionné ma balise HTML cela me permet donc de voir le css associé à cette balise.

Question :
Etant à 1144 pixels (voir point (1) sur l'image) pourquoi est ce ma média querie qui est appliqué (voir point (2) sur l'image) alors qu'elle est en "max-width:1118px" ?
Merci de m'orienter

Modifié par JENCAL (20 Jun 2018 - 14:37)

