bonjour
j'ai suivi ce tuto http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/design-trois-colonnes-positionnement-flottant
[/url]
pour centrer des blocs au sein des blocs conteneurs mais ça ne marche pas.
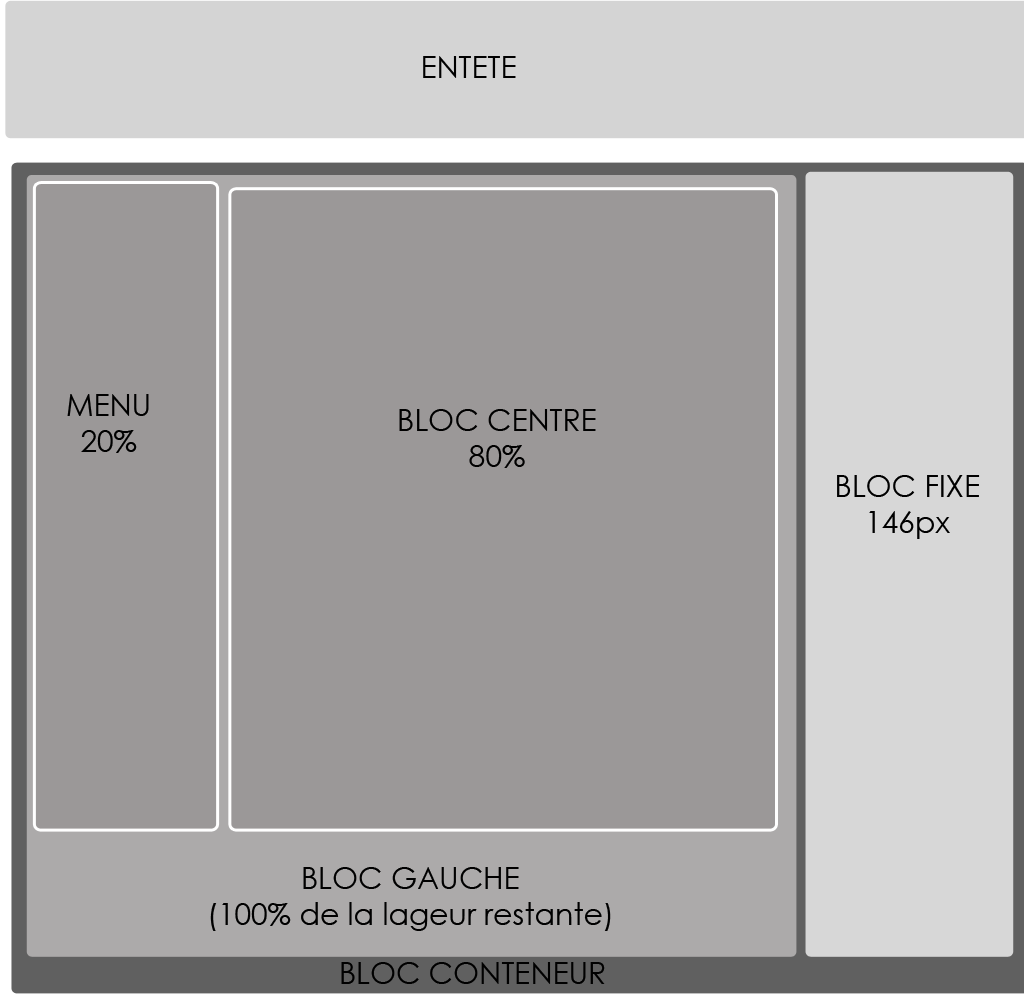
voici un shema:
Donc pour mieux comprendre, je souhaite que mes blocs "menu" et "bloc centre" soient centrés au sein même de leur conteneur (ce n'est pas sur le shéma mais ces deux blocs sont placés dans leur propre conteneur pour l'instant, ce qui n'est sûrement pas utile au final) et le tout est placé dans mon "bloc gauche".
donc j'ai fait ceci, voici le bout du code:
ete voici mon css:
voilà, voilà!
merci d'avance
Modifié par charlylalou (15 Oct 2007 - 11:38)
j'ai suivi ce tuto http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/design-trois-colonnes-positionnement-flottant
[/url]
pour centrer des blocs au sein des blocs conteneurs mais ça ne marche pas.
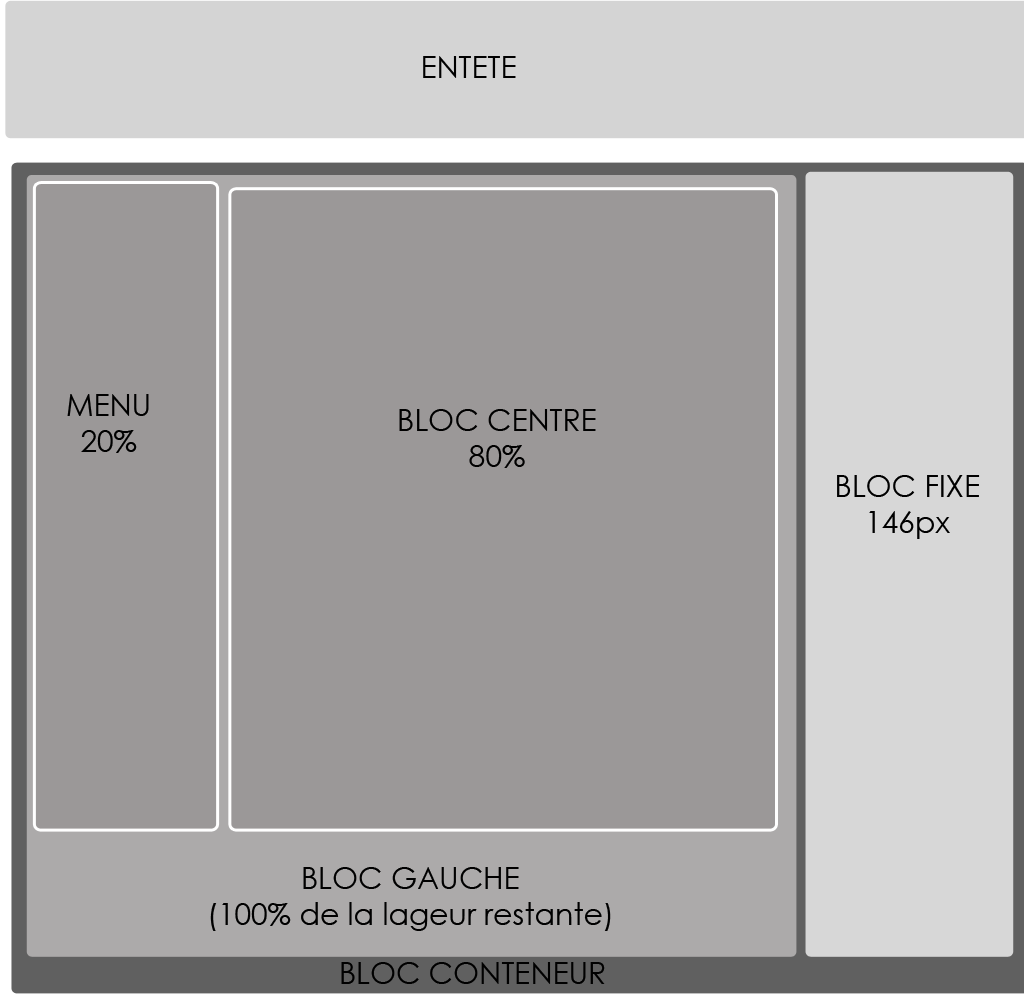
voici un shema:

Donc pour mieux comprendre, je souhaite que mes blocs "menu" et "bloc centre" soient centrés au sein même de leur conteneur (ce n'est pas sur le shéma mais ces deux blocs sont placés dans leur propre conteneur pour l'instant, ce qui n'est sûrement pas utile au final) et le tout est placé dans mon "bloc gauche".
donc j'ai fait ceci, voici le bout du code:
<div id="bloc_conteneur">
<div id="bloc_fixe"></div>
<div id="bloc_gauche">
<div id="bloc_menu">
<div id="menu"></div>
</div>
<div id="bloc_centre">
<div id="centre"></div>
</div>
</div>
</div>
ete voici mon css:
#bloc_conteneur{
width:100%;
float:left;
text-align: center;
}
#bloc_fixe{
float:right;
width:159px;
margin-right:auto;
margin-right:auto;
text-align:center;
}
#bloc_gauche{
text-align:center;
overflow:auto;
margin:0%;
}
#bloc_menu{
float:left;
width:20%;
margin:0%;
text-align:center;
}
#menu{
float:left;
width:100%;
text-align:left;
margin-left:auto;
margin-right:auto;
}
#bloc_centre{
float:left;
width:75%;
text-align:center;
margin:0%;
}
#centre{
margin-left: auto;
margin-right: auto;
float:right;
width:99%;
text-align:left;}
voilà, voilà!
merci d'avance
Modifié par charlylalou (15 Oct 2007 - 11:38)