Bonsoir à tous,
J'ai une question toute simple.
J'ai une série d'éléments de type "span" de largeur définie et alignés les uns à côté des autres par un "float:left".
Jusque là, pas de problème. Le texte (13px) est parfaitement aligné.
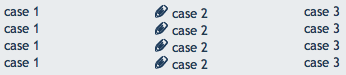
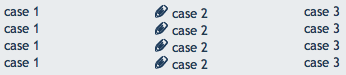
Mais si j'ajoute au début de la case 2 une petite image (14px / 14px). Rien ne va plus :
En effet, le texte des cases 1 et 3 se trouvent placé normalement (sur le plan horizontal) mais le texte de la case 2 se trouve en dessous de la ligne générale (voir image).
Est-ce que quelqu'un sait comment arranger mon problème (en espérant que ma question est suffisamment claire ?)
D'avance merci...

Modifié par Cozy_Cookie (12 Jul 2007 - 21:56)
J'ai une question toute simple.
J'ai une série d'éléments de type "span" de largeur définie et alignés les uns à côté des autres par un "float:left".
<span style="width:150px; float:left">Case 1</span>
<span style="width:150px; float:left">Case 2</span>
<span style="width:150px; float:left">Case 3</span>Jusque là, pas de problème. Le texte (13px) est parfaitement aligné.
Mais si j'ajoute au début de la case 2 une petite image (14px / 14px). Rien ne va plus :
<span style="width:150px; float:left">Case 1</span>
<span style="width:150px; float:left"><img src="image.png" width="14px" height="14px" alt="" />Case 2</span>
<span style="width:150px; float:left">Case 3</span>En effet, le texte des cases 1 et 3 se trouvent placé normalement (sur le plan horizontal) mais le texte de la case 2 se trouve en dessous de la ligne générale (voir image).
Est-ce que quelqu'un sait comment arranger mon problème (en espérant que ma question est suffisamment claire ?)
D'avance merci...

Modifié par Cozy_Cookie (12 Jul 2007 - 21:56)