Salut,
Ca fait bien longtemps que je n'ai pas touché un code et j'ai qu'un accès limité à internet pour mes recherches. Je demande donc votre aide. J'ai fait des recherches et j'ai souvent vu des problèmes de survol d'animation flash par un div. Pour moi, ce n'est pas le même problème, je me trompe peut-être.
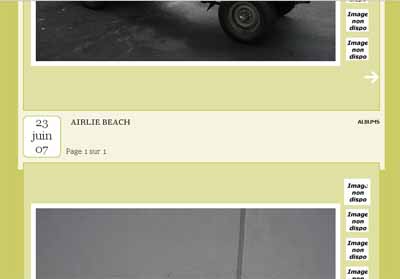
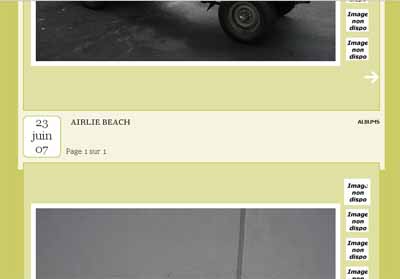
Voilà donc mon problème, j'ai un album photo fait en flash que je mets dans les billets de mon blog. Le problème est que pour le dernier album de la page le div contenant l'animation flash n'a pas l'air de le contenir justement et s'arrête juste au niveau du titre du billet. Comme vous pouvez le voir sur l'image jointe. D'ailleurs la pagination s'affiche avant l'album photo alors qu'elle devrait s'afficher en bas de page.
Le code HTML n'a rien d'extraordinaire :
Et le CSS non plus:
Pouvez-vous m'aider donc, car c'est très ennuyeux.
Modifié par bbp (05 Jul 2007 - 01:15)
Ca fait bien longtemps que je n'ai pas touché un code et j'ai qu'un accès limité à internet pour mes recherches. Je demande donc votre aide. J'ai fait des recherches et j'ai souvent vu des problèmes de survol d'animation flash par un div. Pour moi, ce n'est pas le même problème, je me trompe peut-être.
Voilà donc mon problème, j'ai un album photo fait en flash que je mets dans les billets de mon blog. Le problème est que pour le dernier album de la page le div contenant l'animation flash n'a pas l'air de le contenir justement et s'arrête juste au niveau du titre du billet. Comme vous pouvez le voir sur l'image jointe. D'ailleurs la pagination s'affiche avant l'album photo alors qu'elle devrait s'afficher en bas de page.
Le code HTML n'a rien d'extraordinaire :
<div id="main">
<div id="content">
<!-- Boucle sur la liste de billets -->
<div class="post">
<div class="post-date"><span class="jour">23</span> <span class="mois">juin</span> <span class="annee">07</span></div>
<div class="post-entete">
<h6 id="4" class="post-title"><a href="/blog/?2007/06/23/4-fraser-island">Fraser island</a></h6>
<p class="post-info"><a href="/blog/?Albums">Albums</a></p>
</div>
<div class="post-content" lang="fr">
<div class="simpleviewer">
<object type="application/x-shockwave-flash" data="/blog/share/simpleviewer/viewer.swf" width="744" height="660">
<param name="movie" value="/blog/share/simpleviewer/viewer.swf" />
<param name="quality" value="high" />
<param name="scale" value="noscale" />
<param name="wmode" value="transparent" />
<param name="FlashVars" value="xmlDataPath=/blog/share/simpleviewer/imageData.php?simpleviewer%2Fgallery%2FFRASERISLAND" />
<div style="text-align:center;padding:200px;">
<a href="http://www.macromedia.com/go/getflashplayer">
<img src="/blog/share/simpleviewer/get_flash_player.png" alt="Flash player" width="88" height="31" border="0" />
</a>
</div>
</object>
</div>
</div>
<hr />
</div>
<div class="post">
<div class="post-date"><span class="jour">23</span> <span class="mois">juin</span> <span class="annee">07</span></div>
<div class="post-entete">
<h6 id="3" class="post-title"><a href="/blog/?2007/06/23/3-airlie-beach">Airlie Beach</a></h6>
<p class="post-info"><a href="/blog/?Albums">Albums</a></p>
</div>
<div class="post-content" lang="fr">
<div class="simpleviewer">
<object type="application/x-shockwave-flash" data="/blog/share/simpleviewer/viewer.swf" width="744" height="660">
<param name="movie" value="/blog/share/simpleviewer/viewer.swf" />
<param name="quality" value="high" />
<param name="scale" value="noscale" />
<param name="wmode" value="transparent" />
<param name="FlashVars" value="xmlDataPath=/blog/share/simpleviewer/imageData.php?simpleviewer%2Fgallery%2FAIRLIEBEACH" />
<div style="text-align:center;padding:200px;">
<a href="http://www.macromedia.com/go/getflashplayer">
<img src="/blog/share/simpleviewer/get_flash_player.png" alt="Flash player" width="88" height="31" border="0" />
</a>
</div>
</object>
</div>
</div>
<hr />
</div>
<p class="pagenav">Page 1 sur 1</p>
</div>
</div>Et le CSS non plus:
/* Conteneurs généraux
-------------------------------------------------------- */
#page, #content {
margin: 0px;
padding: 0px;
}
#main {
/*float: left;*/
margin: 0 0 0 100px;
padding: 10px;
width: 748px;
background-color: #F4F4E0;
}
/* Billet
-------------------------------------------------------- */
.post {
}
.post-date {
background: transparent url(img/date.png) no-repeat;
width: 80px;
height: 88px;
text-align: center;
font-size: 1.5em;
line-height: 28px;
float: left;
margin: 0 10px 0 0;
}
.jour, .mois, .annee {
padding: 0 7px;
}
.post-entete {
margin: 0 0 20px 0;
padding: 0;
width: 648px;
float: right;
}
.post-title {
margin: 0;
padding: 0;
color: #333333;
text-transform: uppercase;
float: left;
}
.post-info {
margin: 0;
padding: 0;
color: #333333;
font-size: 0.7em;
font-family: Tahoma, Arial, Helvetica, sans-serif;
text-transform: uppercase;
float: right;
}
.post-content, .post-chapo {
margin: 0;
padding: 0;
text-align: justify;
clear: right;
}
.post-content blockquote {
font-style: italic;
}
/* Album
-------------------------------------------------------- */
.simpleviewer {
margin: 10px 0;
padding: 0;
float: left;
background-color: #e0e0a3;
border: solid 2px #cccc66;
}Pouvez-vous m'aider donc, car c'est très ennuyeux.

Modifié par bbp (05 Jul 2007 - 01:15)