Bonsoir,
Me re-voilà, après mes soucis de boutons en Flash, de retour mais avec un autre soucis.
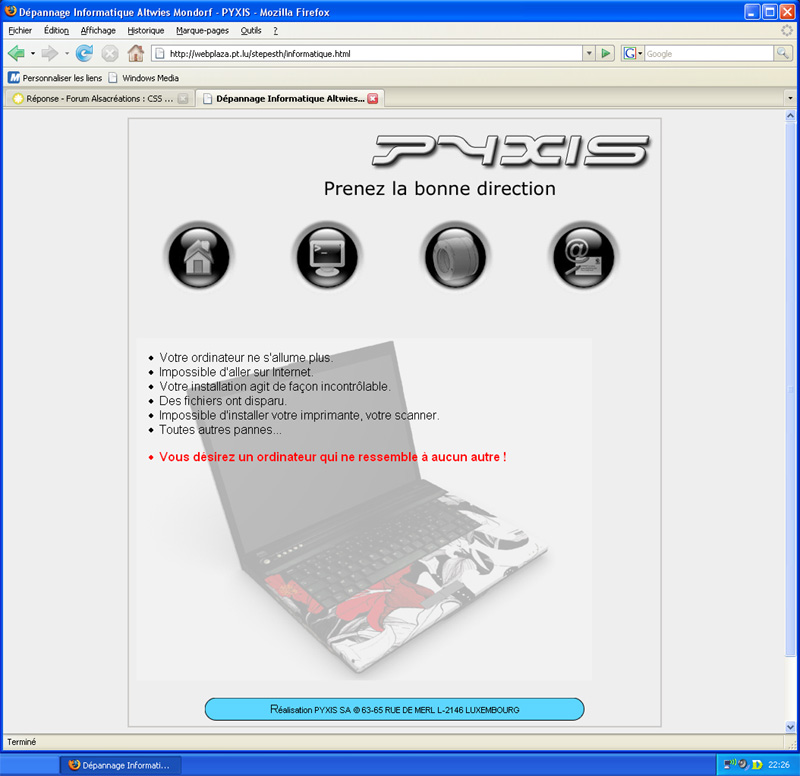
http://webplaza.pt.lu/stepesth/informatique.html
J'ai un écart sous la photo qui apparaît sous IE6 alors que sous FF c'est nickel.
J'ai déjà réussit à faire apparaître les puces sous IE6 qui ne voulaient pas.
Mais là je lutte .
.
Merci de votre aide .
.
Stéphane
CHANGEMENT DU TITRE !! MAIS SOUCIS QUASI IDENTIQUE
Modifié par FESTEZ (21 Jun 2007 - 12:35)
Me re-voilà, après mes soucis de boutons en Flash, de retour mais avec un autre soucis.
http://webplaza.pt.lu/stepesth/informatique.html
J'ai un écart sous la photo qui apparaît sous IE6 alors que sous FF c'est nickel.
J'ai déjà réussit à faire apparaître les puces sous IE6 qui ne voulaient pas.
Mais là je lutte
 .
.Merci de votre aide
 .
.Stéphane
CHANGEMENT DU TITRE !! MAIS SOUCIS QUASI IDENTIQUE

Modifié par FESTEZ (21 Jun 2007 - 12:35)


 . Il faudrait en priorité régler ce problème avant de s'amuser avec des boutons flash et se préoccuper des question cosméthiques et/ou esthétiques
. Il faudrait en priorité régler ce problème avant de s'amuser avec des boutons flash et se préoccuper des question cosméthiques et/ou esthétiques 


 .
.

 .
.