Bonjour,
Je viens de créé mon premier site web, jusqu'a present je n'avais eu aucun probleme mais là... je me vois dans l'obligation de vous demander de l'aide.
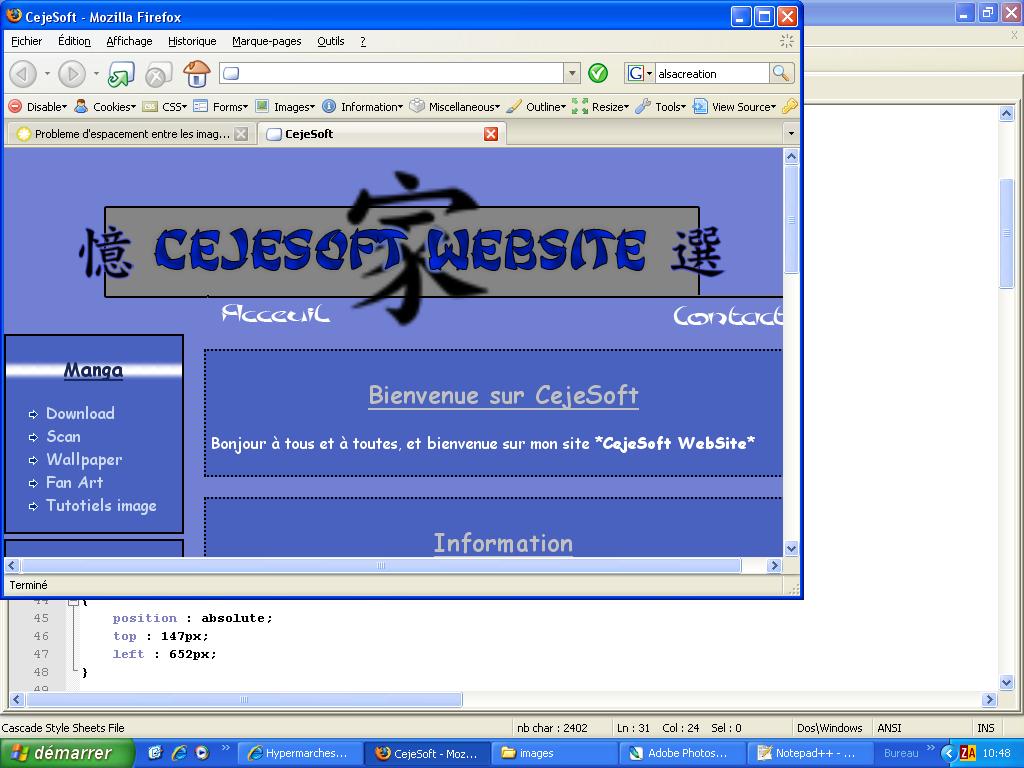
Alors mon probleme est que mes images de titre sont decalées comme le montre l'image.

j'aimerais savoir si il est possible de supprimé cet espace qui me gene tant?
ai je fais une erreur de code?
merci et a bientot...
Modifié par Ceje007 (24 Mar 2007 - 08:52)
Je viens de créé mon premier site web, jusqu'a present je n'avais eu aucun probleme mais là... je me vois dans l'obligation de vous demander de l'aide.
Alors mon probleme est que mes images de titre sont decalées comme le montre l'image.
j'aimerais savoir si il est possible de supprimé cet espace qui me gene tant?
ai je fais une erreur de code?
<div id="en_tete">
<div id="menu_en_tete-01">
<h1>CejeSoft</h1>
</div>
<div id="menu_en_tete-02">
<img src="images/banniere-bas-gauche.jpg" alt="banniere" />
<a href="index.html">
<img src="images/banniere-lien-gauche.jpg" alt="banniere" title="Acceuil" />
</a>
<img src="images/banniere-centre-gauche.jpg" alt="banniere" />
<img src="images/banniere-centre.jpg" alt="banniere" />
<img src="images/banniere-centre-droite.jpg" alt="banniere" />
<a href="mailto=ceje007@hotmail.com">
<img src="images/banniere-lien-droite.jpg" alt="banniere" title="Contact" />
</a>
<img src="images/banniere-bas-droite.jpg" alt="banniere" />
</div>
</div>
#en_tete
{
width : 800px;
height : 160px;
margin : 0px;
padding : 0px;
border : 0px
}
#menu_en_tete-01
{
background : url("images/banniere.jpg") no-repeat;
width : 800px;
height : 126px;
}
#menu_en_tete-02
{
width : 800px;
height : 34px;
border : 0px;
}
img
{
border : 0px;
padding : 0px;
margin : 0px;
}
merci et a bientot...
Modifié par Ceje007 (24 Mar 2007 - 08:52)

 ,
,

 C'est une idée vraiment saugrenue. Les images de contenu dans le code HTML sont-elles donc les lépreux de la conception de pages Web, qu'il faille absolument les cacher ?
C'est une idée vraiment saugrenue. Les images de contenu dans le code HTML sont-elles donc les lépreux de la conception de pages Web, qu'il faille absolument les cacher ?

