Bonjour, débutant en CSS je me pose une question :
Peux t-on donner directement une largeur à un élément <ul> ou faut-il englober la liste dans une autre boîte sur laquelle on peut donner des dimensions ?
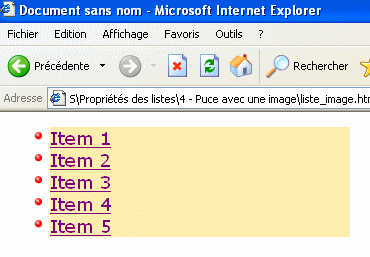
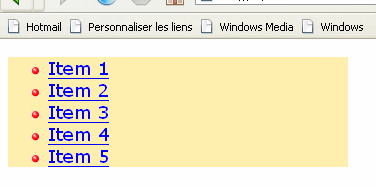
Car je viens de faire l'essai avec une liste toute simple et si je mets une largeur sur l'élément <ul> les puces disparaissent.
A +
Peux t-on donner directement une largeur à un élément <ul> ou faut-il englober la liste dans une autre boîte sur laquelle on peut donner des dimensions ?
Car je viens de faire l'essai avec une liste toute simple et si je mets une largeur sur l'élément <ul> les puces disparaissent.
A +