Bonjour,
J'ai 2 questions sur les dégradés en CSS, la FAQ ne m'a pas apporté de réponse.
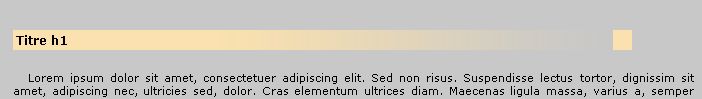
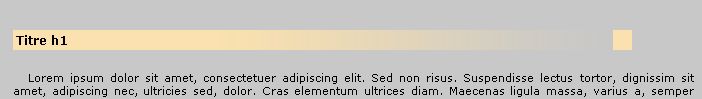
1/ Voir
Le code du titre est :
Or, le fait de spécifier un wifth en pourcentage répète le début de l'image sur sa droite. Je ne veux pas mettre de valeur fixe pour m'adapter aux résolutions plus grandes (même si mon image a déjà une valeur fixe...)
Solution : background-repeat : repeat-y;
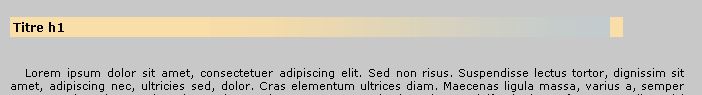
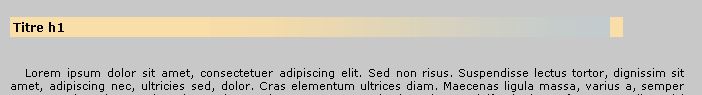
2/ Le même titre, sous IE6 :

Le dégradé se termine en transparent. Or on voit nettement que le gris de fin d'image n'est pas le même que le gris de fond. Existe-t-il une solution pour les harmoniser ? Ou bien il faut juste prier pour IE6 soit vite abandonné au profit de son petit frère ?
Solution : Créer le .png avec gimp (ou autre) qui ne salit pas l'image
Merci d'avance pour vos conseils.
Jarodd
Modifié par Jarodd (05 May 2007 - 17:56)
J'ai 2 questions sur les dégradés en CSS, la FAQ ne m'a pas apporté de réponse.
1/ Voir

Le code du titre est :
html body div#contenu h1 {
width : 90%;
margin-bottom : 10px;
padding : 3px;
font-size : 1.1em;
background : url(./images/degrade_h1.png) top left;
background-repeat : repeat;
color : rgb(0, 0, 0);
background-color : rgb(200, 200, 200);
}Or, le fait de spécifier un wifth en pourcentage répète le début de l'image sur sa droite. Je ne veux pas mettre de valeur fixe pour m'adapter aux résolutions plus grandes (même si mon image a déjà une valeur fixe...)
Solution : background-repeat : repeat-y;
2/ Le même titre, sous IE6 :

Le dégradé se termine en transparent. Or on voit nettement que le gris de fin d'image n'est pas le même que le gris de fond. Existe-t-il une solution pour les harmoniser ? Ou bien il faut juste prier pour IE6 soit vite abandonné au profit de son petit frère ?

Solution : Créer le .png avec gimp (ou autre) qui ne salit pas l'image
Merci d'avance pour vos conseils.
Jarodd
Modifié par Jarodd (05 May 2007 - 17:56)

