Bonsoir
J'ai une page qui s'affiche très bien sur PC et tablette, mais j'ai un problème pour simuler un "onmouseleave" avec un évènement "ontouch".
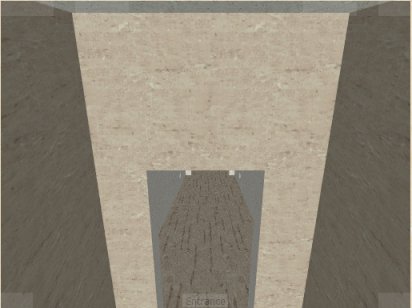
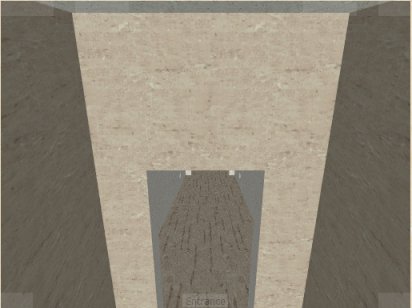
J'ai une fenêtre qui a cette allure:

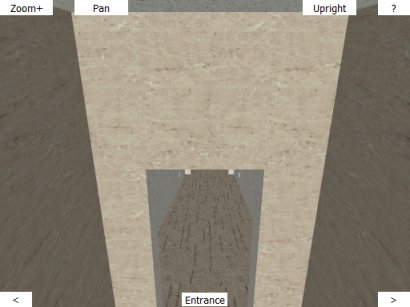
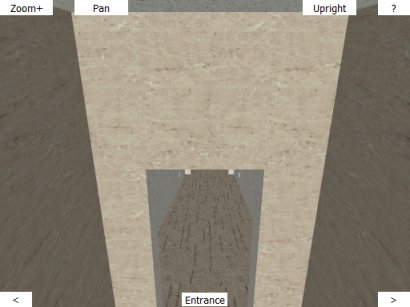
Quand on promène la souris en haut ou en bas de cette fenêtre, on voit apparaître des boutons permettant d'effectuer certaines actions:

Sur PC, si on bouge la souris en dehors de la "zone sensible", les boutons disparaissent.
Sur tablette, les boutons apparaissent si on touche la "zone sensible", mais ils ne disparaissent pas quand on lève le doigt, bien que la fonction hideInfo soit appelée aussi bien sur l'évènement ontouchleave que sur l'évènement onmouseleave:
Voir http://jpmoularde.free.fr/3d-tours/kv23/index2.php
Merci de votre aide
J'ai une page qui s'affiche très bien sur PC et tablette, mais j'ai un problème pour simuler un "onmouseleave" avec un évènement "ontouch".
J'ai une fenêtre qui a cette allure:

Quand on promène la souris en haut ou en bas de cette fenêtre, on voit apparaître des boutons permettant d'effectuer certaines actions:

Sur PC, si on bouge la souris en dehors de la "zone sensible", les boutons disparaissent.
Sur tablette, les boutons apparaissent si on touche la "zone sensible", mais ils ne disparaissent pas quand on lève le doigt, bien que la fonction hideInfo soit appelée aussi bien sur l'évènement ontouchleave que sur l'évènement onmouseleave:
bar.addEventListener('mouseover', showInfo, false);
bar.addEventListener('mouseleave', hideInfo, false);
bar.addEventListener('touchleave', hideInfo, false);Voir http://jpmoularde.free.fr/3d-tours/kv23/index2.php
Merci de votre aide