Salut à tous,
Sur ce site : http://decosolutions.s15769.adfields01.atester.fr/
Il y a un gentil petit menu qui n'y parait pas mais me donne du fil à retordre !
En effet il est à la base fait de terre, d'eau, de jquery et de css !
Et je n'arrive pas à savoir pourquoi la présentation que je souhaiterais obtenir est si compliquée à mes petits yeux de débutante
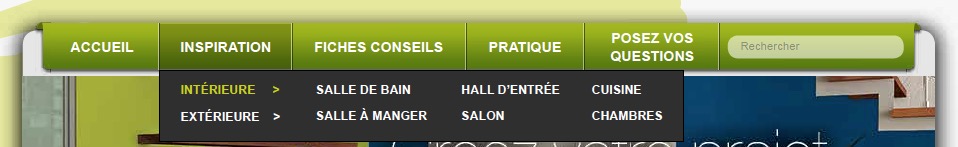
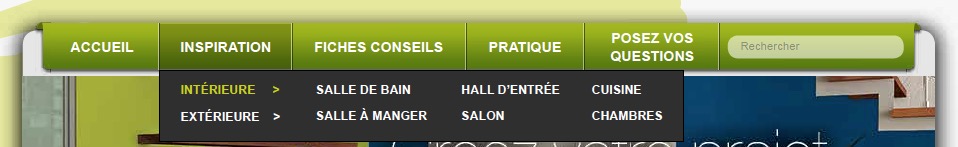
Voici un visuel du rendu souhaité :

En gros : entre le niveau 1 et sub niv.1 il faut un affichage type déroulant en hover donc ça c'est bon actuellement.
Mais le problème se situe à l'affichage des sub sub niv.1
Actuellement on est purement sur un menu déroulant donc il faut survoler le sub niv.1 pour afficher les sub sub niv.1 qui sont présentés en colonne.
Et ce que je voudrais c'est que les sub sub niv.1 soient présentés comme le visuels joint. Je pense qu'on est purement sur un problème css je vois pas d'autre possibilité évidemment mais j'arrive pas à mettre la main sur les lignes qui font la différence... Il faudrait obtenir une présentation sur 3 colonnes et puis un height auto (car plus ou moins de sub sub niv.1 en fonction des menus)
 j'ai fait le tour....
j'ai fait le tour....
Si quelqu'un peut "mayday"
Merci par avance.
sab
Sur ce site : http://decosolutions.s15769.adfields01.atester.fr/
Il y a un gentil petit menu qui n'y parait pas mais me donne du fil à retordre !

En effet il est à la base fait de terre, d'eau, de jquery et de css !
Et je n'arrive pas à savoir pourquoi la présentation que je souhaiterais obtenir est si compliquée à mes petits yeux de débutante

Voici un visuel du rendu souhaité :

En gros : entre le niveau 1 et sub niv.1 il faut un affichage type déroulant en hover donc ça c'est bon actuellement.
Mais le problème se situe à l'affichage des sub sub niv.1
Actuellement on est purement sur un menu déroulant donc il faut survoler le sub niv.1 pour afficher les sub sub niv.1 qui sont présentés en colonne.
Et ce que je voudrais c'est que les sub sub niv.1 soient présentés comme le visuels joint. Je pense qu'on est purement sur un problème css je vois pas d'autre possibilité évidemment mais j'arrive pas à mettre la main sur les lignes qui font la différence... Il faudrait obtenir une présentation sur 3 colonnes et puis un height auto (car plus ou moins de sub sub niv.1 en fonction des menus)
 j'ai fait le tour....
j'ai fait le tour....Si quelqu'un peut "mayday"

Merci par avance.
sab