Bonjour à tous,
Je suis entrain de développer une page dans le style photobox pour permettre la composition d'un carnet de photos.
J'ai trouvé du js qui permet de drag an dropper des images d'un tableau vers un autre et ça fonctionne.
Ca c'est gâté quand j'ai voulu ajouter de l'ajax pour ne raffraîchir qu'une div de l'écran. je raffraichis la DIV mais le drag and drop ne fonctionne plus.
L'utilisateur aura le choix entre plusieurs banques de thèmes d'image : il pourra donc aller d'une banque à l'autre pour composer son carnet et donc il ne fat pas recharger la div du carnet sinon il se vide.
ça fait plusieurs jours que je cherche mais franchement je sèche !
Merci de votre aide
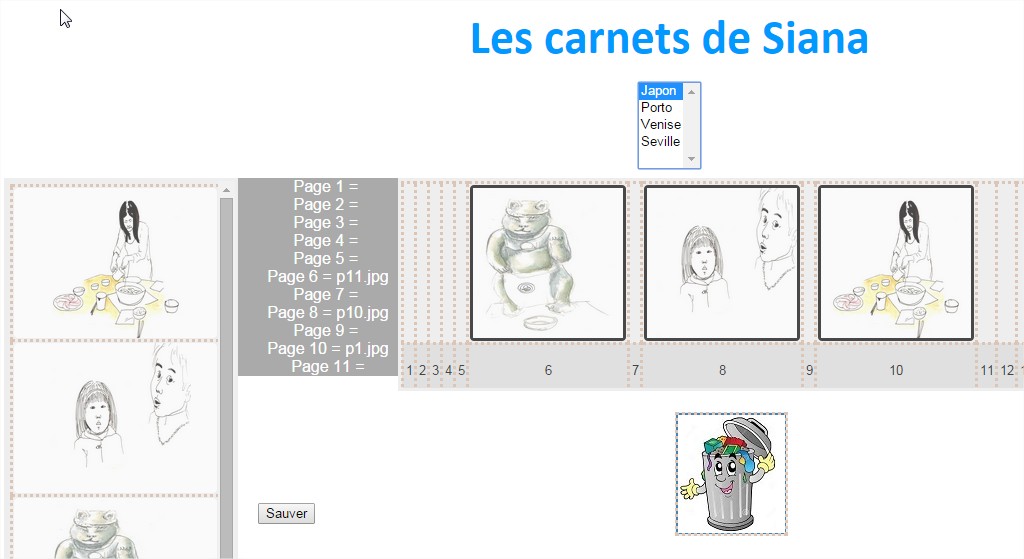
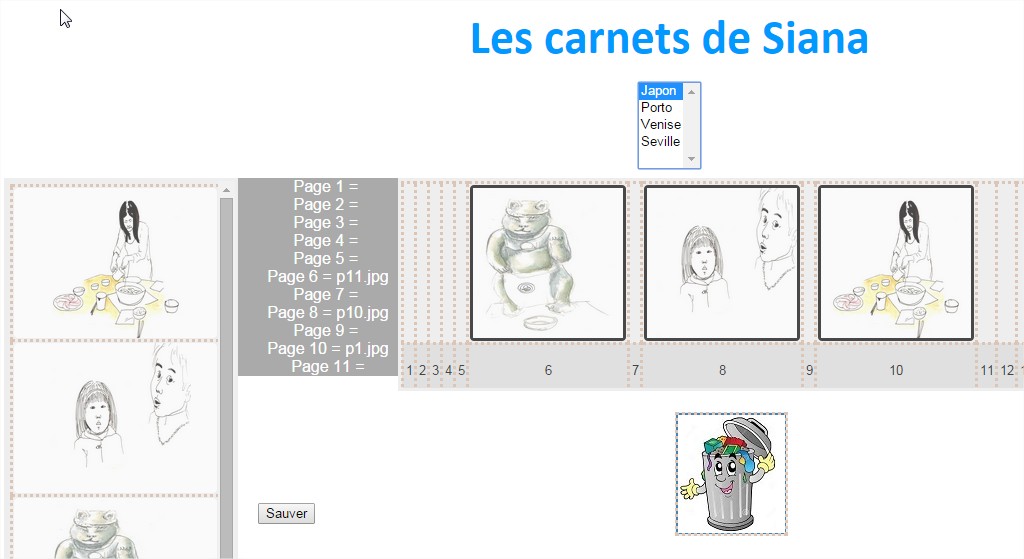
Voici à quoi ressemble prototype

voici le php appelé en ajax : c'est le chargement de la banque dans le tableau de gauche
et le php appelant
[/i]
Je suis entrain de développer une page dans le style photobox pour permettre la composition d'un carnet de photos.
J'ai trouvé du js qui permet de drag an dropper des images d'un tableau vers un autre et ça fonctionne.
Ca c'est gâté quand j'ai voulu ajouter de l'ajax pour ne raffraîchir qu'une div de l'écran. je raffraichis la DIV mais le drag and drop ne fonctionne plus.
L'utilisateur aura le choix entre plusieurs banques de thèmes d'image : il pourra donc aller d'une banque à l'autre pour composer son carnet et donc il ne fat pas recharger la div du carnet sinon il se vide.
ça fait plusieurs jours que je cherche mais franchement je sèche !
Merci de votre aide
Voici à quoi ressemble prototype

voici le php appelé en ajax : c'est le chargement de la banque dans le tableau de gauche
<?php
//echo "<link rel=\"stylesheet\" href=\"style.css?refresh=".rand(2,200)."\" type= \"text/css\" media=\"screen\"/>";
echo "<div id='left' class='noautoscroll' style='width: 131; height: 596'>";
echo "<table id='table1'>";
echo " <colgroup>";
echo " <col width='700'/>";
echo " </colgroup>";
echo " <tbody>";
if(isset($_POST['th'])){
$p=$_POST['th'];
}
else
{
$p="theme1";
}
$dir = "../uploader/uploads/".$p;
// Ouvre un dossier bien connu, et liste tous les fichiers
if (is_dir($dir)) {
if ($dh = opendir($dir)) {
while (($file = readdir($dh)) !== false) {
$f=$dir."/".$file;
if($file != '.' && $file != '..'){
echo "<tr height=150>";
echo "<td align=\"center\" OnClick=\"OuverturePopup(".$f."\")><div id=\"".$file."\" class=\"drag\" style=text-align:center><img border=0 src=".$f." width=150 height=150 ></div></td>";
echo "</tr>";
}
}
closedir($dh);
}
}
echo "</tbody>";
echo "</table>";
echo "</div>";
?>
et le php appelant
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta name="author" content="Darko Bunic"/>
<meta name="description" content="Drag and drop table content with JavaScript"/>
<meta name="viewport" content="width=device-width, user-scalable=no"/><!-- "position: fixed" fix for Android 2.2+ -->
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/>
<title>carnet_siana</title>
<script type="text/javascript" src="redips-drag-min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<script>
function loadpage(page_request, containerid){
if (page_request.readyState == 4 && page_request.status == 200)
{
var e = document.getElementById(containerid);
/*On ajoute le contenu de la réponse dans le Dom du document*/
e.innerHTML = page_request.responseText;
/*On évalue le javascript contenu dans les dom*/
var scripts = e.getElementsByTagName('script');
for(var i=0; i < scripts.length;i++)
{
window.eval(scripts[i].text);
}
}
}
function changer_containerid(url, containerid, param1, param2){
var page_request = false
if (window.XMLHttpRequest){ // if Mozilla, Safari etc
page_request = new XMLHttpRequest()
}
else if (window.ActiveXObject){ // if IE
try {
page_request = new ActiveXObject("Msxml2.XMLHTTP")
}
catch (e){
try{
page_request = new ActiveXObject("Microsoft.XMLHTTP")
}
catch (e){}
}
}
else{
return false
}
page_request.onreadystatechange=function(){
loadpage(page_request, containerid)
}
page_request.open('POST', url, true)
page_request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var data = "th=" + param1;
page_request.send(data)
}
</script>
<body>
<p align="center">
<b><font color="#0099FF" face="Calibri" size="7">Les carnets de Siana</font></b>
<div align =center>
<select name="list_theme" onchange="changer_containerid('choix.php', 'left', this.value, '')" size=5>
<option value="theme1">Japon</option>
<option value="theme2">Porto</option>
<option value="theme3">Venise</option>
<option value="theme4">Seville</option>
</select>
</div>
<div id="main_container" style="width: 928; height: 848">
<div id="drag" style="width: 928; height: 807">
<?php
include_once('choix.php');
?>
<!-- album ********************************************************-->
<div id="right" style="width: 946; height: 172">
<table id="tables2">
<tbody>
<tr height=150 >
<td id="Page 1" width=150 ></td>
<td id="Page 2" width=150 ></td>
<td id="Page 3" width=150 ></td>
<td id="Page 4" width=150 ></td>
<td id="Page 5" width=150 ></td>
<td id="Page 6" width=150 ></td>
<td id="Page 7" width=150 ></td>
<td id="Page 8" width=150></td>
<td id="Page 9" width=150></td>
<td id="Page 10" width=150></td>
<td id="Page 11" width=150></td>
<td id="Page 12" width=150></td>
<td id="Page 13" width=150></td>
<td id="Page 14" width=150></td>
<td id="Page 15" width=150></td>
<td id="Page 16" width=150></td>
<td id="Page 17" width=150></td>
<td id="Page 18" width=150></td>
<td id="Page 19" width=150></td>
<td id="Page 20" width=150></td>
</tr>
<tr >
<td width=150 class="mark dark">1</td>
<td width=150 class="mark dark">2</td>
<td width=150 class="mark dark">3</td>
<td width=150 class="mark dark">4</td>
<td width=150 class="mark dark">5</td>
<td width=150 class="mark dark">6</td>
<td width=150 class="mark dark">7</td>
<td width=150 class="mark dark">8</td>
<td width=150 class="mark dark">9</td>
<td width=150 class="mark dark">10</td>
<td width=150 class="mark dark">11</td>
<td width=150 class="mark dark">12</td>
<td width=150 class="mark dark">13</td>
<td width=150 class="mark dark">14</td>
<td width=150 class="mark dark">15</td>
<td width=150 class="mark dark">16</td>
<td width=150 class="mark dark">17</td>
<td width=150 class="mark dark">18</td>
<td width=150 class="mark dark">19</td>
<td width=150 class="mark dark">20</td>
</tr>
</tbody>
</table>
</div><!-- right container -->
<div id="message"></div>
<br><br>
<div align=center>
<table id="mini" border=0 cellpadding=0 style="noborder">
<tr >
<!-- trash cell -->
<td class="trash"><img src="../images/poubelle.jpg" border="0"></td>
</tr>
</table>
</div>
</div><!-- drag container -->
<!-- needed for cloning DIV elements -->
</div>
<p>
<p>
<div><input type="button" value="Sauver" class="button" onclick="save('plain')" "/></div>
</body>
</html>
[/i]