28111 sujets
CSS et mise en forme, CSS3
Bonjour Dromix,
Je pense qu'un simple texte text-align:center devrait pouvoir aussi marcher :
Exemple : https://codepen.io/Zonecss/pen/YmPBqz
Je pense qu'un simple texte text-align:center devrait pouvoir aussi marcher :
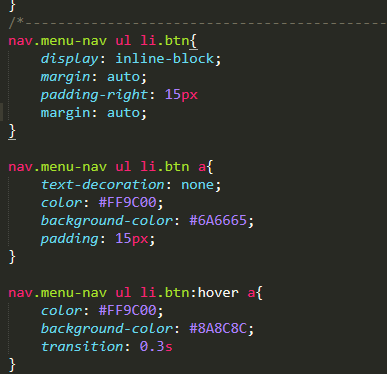
nav.menu-nav {
text-align: center;
}
Exemple : https://codepen.io/Zonecss/pen/YmPBqz
aliasdmc a écrit :
Bonjour Dromix,
Je pense qu'un simple texte text-align:center devrait pouvoir aussi marcher :
nav.menu-nav { text-align: center; }
Exemple : https://codepen.io/Zonecss/pen/YmPBqz
Merci pour ta réponse ! En fait je ciblais juste le mauvais élément !
Modifié par Dromix (21 Jul 2019 - 00:00)


 Je ne sais pas pourquoi ça à rajouter cela
Je ne sais pas pourquoi ça à rajouter cela qui s'est ajouté là dans le code
qui s'est ajouté là dans le code 