Bonjour,
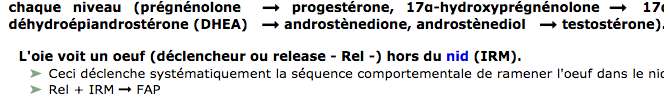
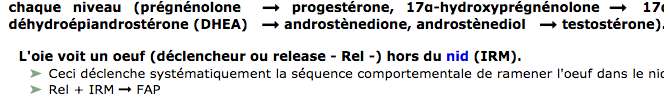
j'ai un souci avec le fontawesome. Je vous ai mis une photo.
En effet, j'ai pris une flèche toute bête <i class="fa fa-long-arrow-right fa-lg"></i>. Elle est intégrée dans le texte.

Lorsqu'elle est dans un li (fin de la photo), elle est impeccable et le style du .fa dans le li est correct.
Dans un p, elle semble afficher un padding-left. Dans firebug, le style .fa apparaît correctement sauf font-size: inherit et line-height: 1 qui sont barrés. Il y a conflit mais, je n'arrive pas à savoir pourquoi.
Merci d'avance
j'ai un souci avec le fontawesome. Je vous ai mis une photo.
En effet, j'ai pris une flèche toute bête <i class="fa fa-long-arrow-right fa-lg"></i>. Elle est intégrée dans le texte.

Lorsqu'elle est dans un li (fin de la photo), elle est impeccable et le style du .fa dans le li est correct.
Dans un p, elle semble afficher un padding-left. Dans firebug, le style .fa apparaît correctement sauf font-size: inherit et line-height: 1 qui sont barrés. Il y a conflit mais, je n'arrive pas à savoir pourquoi.
Merci d'avance


