Bonjour à tou(te)s,
J'ai un petit souci avec un background repeat d'une image svg.
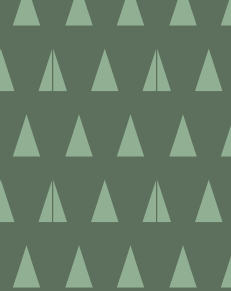
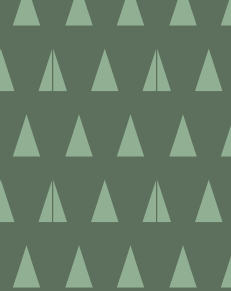
Lorsque je mets mon image svg en repeat, j'ai un trait qui apparaît entre les motifs (cf image jointe = j'ai un trait entre les jointures de mes sapins....).

Et ça se voit nettement quand on resize la fenêtre. Bref c'est crade. Or je précise que mon image est nickel découpée donc ça ne vient pas de là.
J'utilise d'habitude le preserveAspectRatio="none" dans le svg lorsque je répète juste des bandes par exemple. Ça permet d'éviter les traits de séparation entre les motifs. Mais pour un dessin je ne peux pas sinon les proportions du dessin sont altérées of course.
Auriez-vous une idée de la provenance de cet "étrange" phénomène et une idée de la façon dont je peux résoudre le problème ?
et une idée de la façon dont je peux résoudre le problème ?
Merci pour vos lumières !
J'ai un petit souci avec un background repeat d'une image svg.
Lorsque je mets mon image svg en repeat, j'ai un trait qui apparaît entre les motifs (cf image jointe = j'ai un trait entre les jointures de mes sapins....).

Et ça se voit nettement quand on resize la fenêtre. Bref c'est crade. Or je précise que mon image est nickel découpée donc ça ne vient pas de là.
J'utilise d'habitude le preserveAspectRatio="none" dans le svg lorsque je répète juste des bandes par exemple. Ça permet d'éviter les traits de séparation entre les motifs. Mais pour un dessin je ne peux pas sinon les proportions du dessin sont altérées of course.
Auriez-vous une idée de la provenance de cet "étrange" phénomène
 et une idée de la façon dont je peux résoudre le problème ?
et une idée de la façon dont je peux résoudre le problème ? Merci pour vos lumières !
 )
)
