Bonjour à tous,
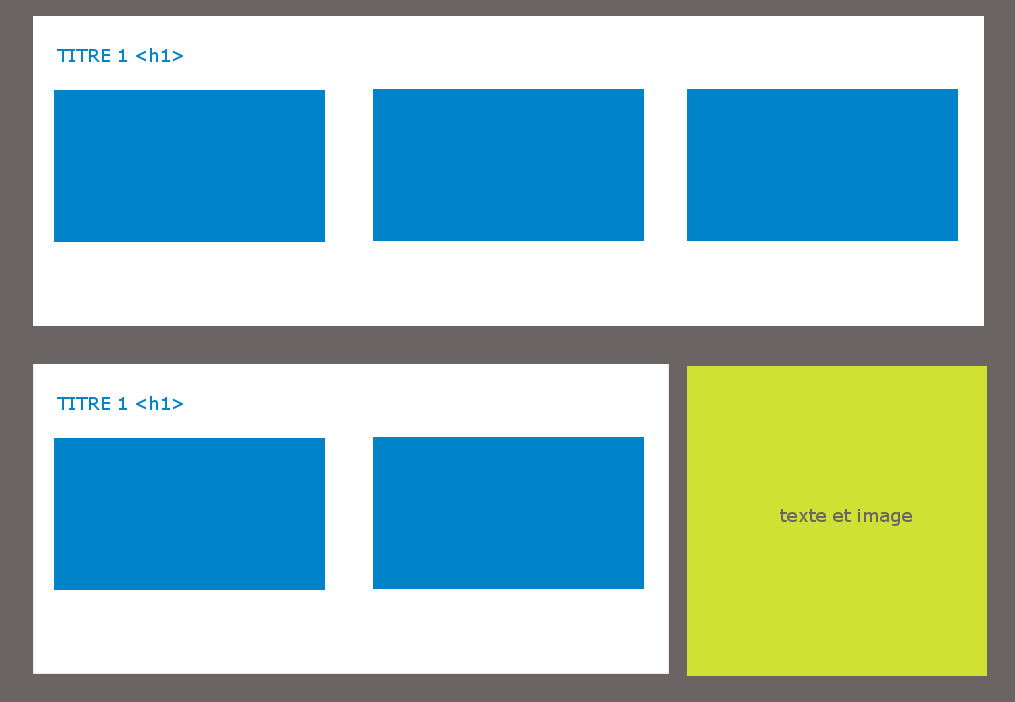
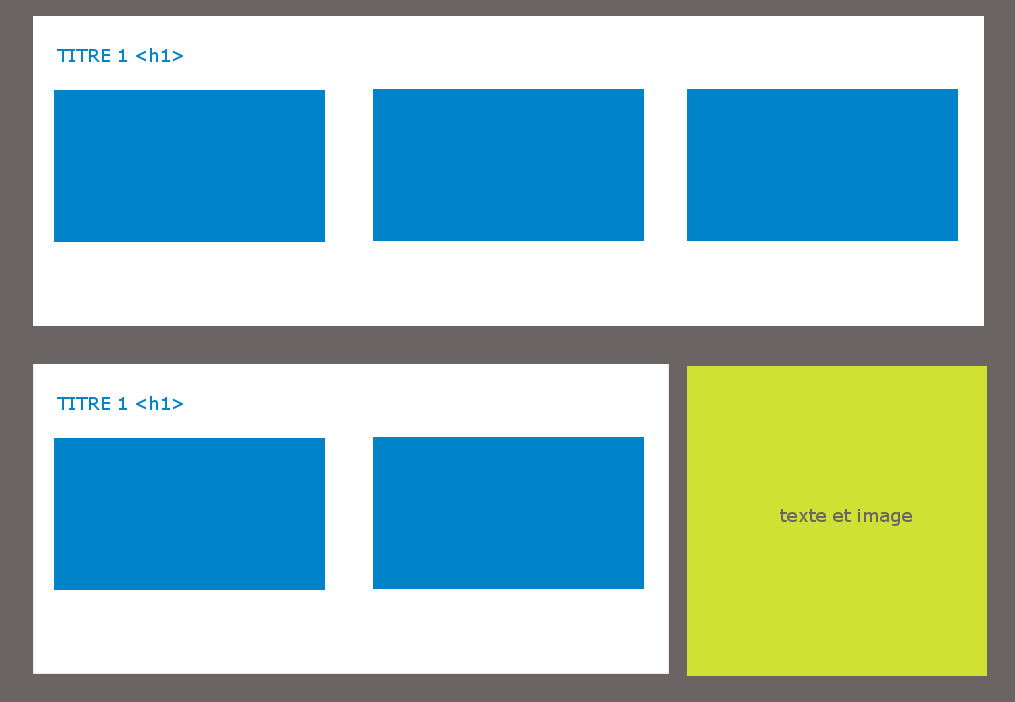
J'ai besoin de votre aide ! Si vous regardez l'image ci-jointe, mon pb est pour le bloc vert.
Pour le bloc du haut, j'ai fait, un h1, 3 colonnes avec Boostrap et j'ai englobé le tout dans un div à qui j'ai attribué un fond blanc.
Pour le 2è bloc, je ne sais pas trop comment faire pour que ce soit propre et responsive.
Merci de votre aide !
Bonne journée
J'ai besoin de votre aide ! Si vous regardez l'image ci-jointe, mon pb est pour le bloc vert.
Pour le bloc du haut, j'ai fait, un h1, 3 colonnes avec Boostrap et j'ai englobé le tout dans un div à qui j'ai attribué un fond blanc.
<div class="white-bg-suite">
<div class="wrap">
<h1>Titre 1</h1>
<ul class="row">
<li class="span4">
<img src="images/1.jpg" />
</li>
<li class="span4">
<img src="images/2.jpg" />
</li>
<li class="span4">
<img src="images/3.jpg" />
</li>
<div class="clear"></div>
</ul>
</div>
</div>Pour le 2è bloc, je ne sais pas trop comment faire pour que ce soit propre et responsive.
Merci de votre aide !
Bonne journée