Bonjour,
Je viens vers vous car je n'arrive pas bien a positionner mes sections comme je le souhaite ...
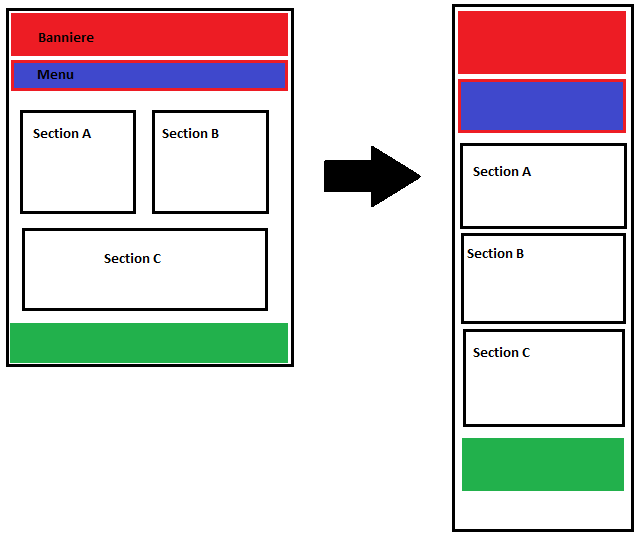
Voila ce que je veux :

Quand je rétrécie ma fenêtre, j'aimerai que mes sections soient les une sous les autres .. Ma section B est un petit diaporama d'images qui fait 500px x 350px (taille fixe) , donc, dès lors que ma section A et ma section B ne peuvent plus etre cote à cote, faire passer la section B en dessous.
Mes sections se mettent bien les unes sous les autres quand je rétrécie la fenetre mais ma section A ne prend que 48% de largeur, ce qui laisse un "blanc" de 52% a droite quand ma section B passe en dessous. Je voudrais que ma section A prenne 100% dès qu'elle le peux.
Merci pour votre aide
Je viens vers vous car je n'arrive pas bien a positionner mes sections comme je le souhaite ...
Voila ce que je veux :
Quand je rétrécie ma fenêtre, j'aimerai que mes sections soient les une sous les autres .. Ma section B est un petit diaporama d'images qui fait 500px x 350px (taille fixe) , donc, dès lors que ma section A et ma section B ne peuvent plus etre cote à cote, faire passer la section B en dessous.
Mes sections se mettent bien les unes sous les autres quand je rétrécie la fenetre mais ma section A ne prend que 48% de largeur, ce qui laisse un "blanc" de 52% a droite quand ma section B passe en dessous. Je voudrais que ma section A prenne 100% dès qu'elle le peux.
Merci pour votre aide
