Bonjours
Je tente de créer un style pour mes inputs de type range en essayant de faire en sorte que ce soit cross browser (saut IE car le mac user que je suis n'a rien pour tester pour l'instant) : Ranges for Scriptura Framework
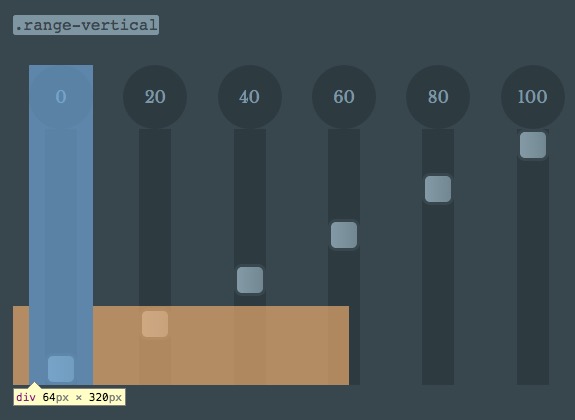
Mon problème se situe sur les ranges verticaux sur lesquels j'ai apposé un 'transform: rotate' :
... en effet, l'éléments garde la place qu'il occupait à l'origine :

Pour y remédier j'ai tenté d'ajouter une div (bof...) sur l'élément parent avec un overflow:hidden, ainsi que des margin mais ce n'est pas concluant. En effet, les éléments peuvent dépasser du conteneur et créer une bande blanche à droite du contenu en responsive. C'est peut-être la correction par les margins qui me pose le plus de problèmes et qui n'est pas adaptée. Si vous avez un avis...
EDIT, juste pour infos : Comme méthode native nous avons : -webkit-appearance: slider-vertical pour webkit, writing-mode: bt-lr; pour IE et enfin - le pire car doit être apposé dans l'input range - orient="vertical" pour Firefox. Quoi qu'il en soit, cette méthode ajouterait de la lourdeur à un code déjà bien chargé, les premiers essais avec transform rotate ont tout de même été concluants, s'il s'agit juste d'un petit réglage pour m'en sortir...
Modifié par Olivier C (02 Aug 2015 - 10:43)
Je tente de créer un style pour mes inputs de type range en essayant de faire en sorte que ce soit cross browser (saut IE car le mac user que je suis n'a rien pour tester pour l'instant) : Ranges for Scriptura Framework
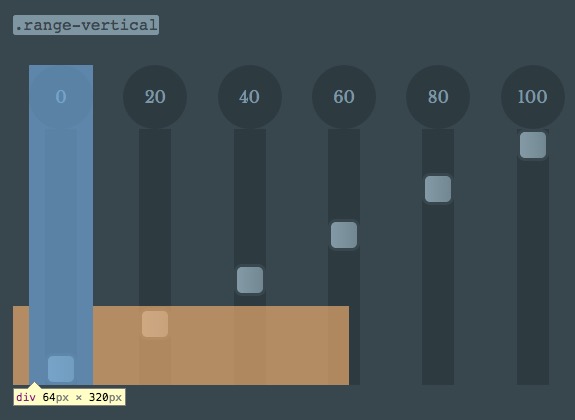
Mon problème se situe sur les ranges verticaux sur lesquels j'ai apposé un 'transform: rotate' :
.range-vertical div {
/* du code */
margin: 1em 0 16em 0;
transform: rotate(-90deg);
transform-origin: 10em 10em;
}... en effet, l'éléments garde la place qu'il occupait à l'origine :

Pour y remédier j'ai tenté d'ajouter une div (bof...) sur l'élément parent avec un overflow:hidden, ainsi que des margin mais ce n'est pas concluant. En effet, les éléments peuvent dépasser du conteneur et créer une bande blanche à droite du contenu en responsive. C'est peut-être la correction par les margins qui me pose le plus de problèmes et qui n'est pas adaptée. Si vous avez un avis...
EDIT, juste pour infos : Comme méthode native nous avons : -webkit-appearance: slider-vertical pour webkit, writing-mode: bt-lr; pour IE et enfin - le pire car doit être apposé dans l'input range - orient="vertical" pour Firefox. Quoi qu'il en soit, cette méthode ajouterait de la lourdeur à un code déjà bien chargé, les premiers essais avec transform rotate ont tout de même été concluants, s'il s'agit juste d'un petit réglage pour m'en sortir...
Modifié par Olivier C (02 Aug 2015 - 10:43)