Bonjour tous le monde !
je rencontre un pet'it problème lié au positionnement relatif et absolute.
J'ai un conteneur parent qui est positionné en relatif dans lequel il à deux div enfant.
Le 1er div enfant est en relative
le deuxième enfant est en absolute car il doit être centré et doit venir à cheval sur le 1er div enfant.
Mon code HTML (simplifié)
Voici le Css de chaque div
Lors de l'affichage j'ai le div parent qui viens s’arrêter au niveau de la fin du 1er div enfant alors que je souhaiterai que le div parent vienne s'arreter à la fin du 2ème div enfant.
Les solutions que j'ai essayé :
De rajouter un "clear:both" au div parent => Sans succès
De rajouter un "<div style="clear:both></div>" avant la fermeture du div parent => Sans succés
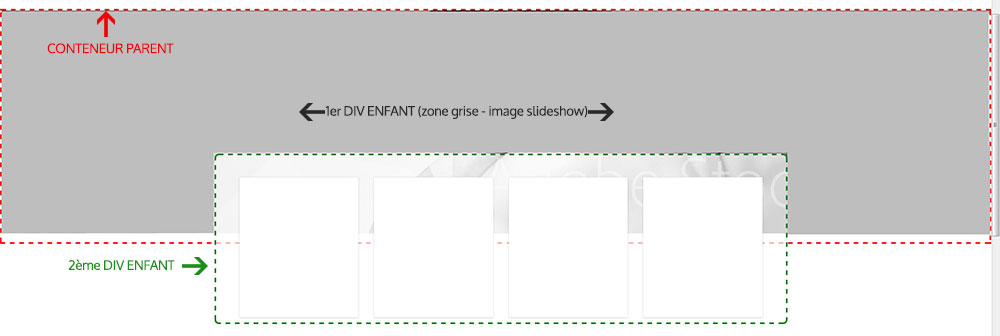
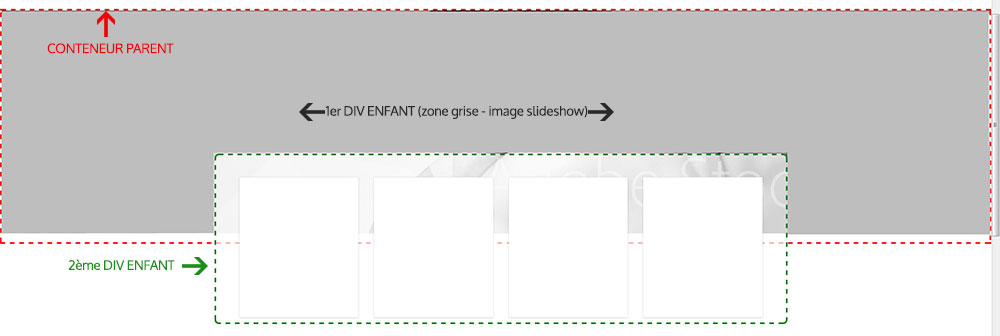
Un visuel pour mieux comprendre

Dans le cas ou quelqu'un aurait une piste, je suis preneur.
Merci pour votre contribution.
Modifié par Kweb13 (28 Jul 2015 - 17:06)
je rencontre un pet'it problème lié au positionnement relatif et absolute.
J'ai un conteneur parent qui est positionné en relatif dans lequel il à deux div enfant.
Le 1er div enfant est en relative
le deuxième enfant est en absolute car il doit être centré et doit venir à cheval sur le 1er div enfant.
Mon code HTML (simplifié)
<div id="conteneur_relative">
<div class="orbit-wrapper">Animation d'un slideshow</div>
<div class="row quickLinks">Contenu éditorial</div>
</div>
Voici le Css de chaque div
#conteneur_relative{position: relative;}
.orbit-wrapper { position: relative; z-index: -10;}
.row {width:1100px;}
.quickLinks {
position: absolute;
top: 295px;
left: 50%;
margin-left: -540px;
margin-top: -20px;
background: rgba(255, 255, 255, 0.7);
Lors de l'affichage j'ai le div parent qui viens s’arrêter au niveau de la fin du 1er div enfant alors que je souhaiterai que le div parent vienne s'arreter à la fin du 2ème div enfant.
Les solutions que j'ai essayé :
De rajouter un "clear:both" au div parent => Sans succès
De rajouter un "<div style="clear:both></div>" avant la fermeture du div parent => Sans succés
Un visuel pour mieux comprendre

Dans le cas ou quelqu'un aurait une piste, je suis preneur.
Merci pour votre contribution.
Modifié par Kweb13 (28 Jul 2015 - 17:06)
