Bonsoir à tous,
J'ai un problème avec une galerie photo sous WordPress générée simplement via le shortcode avec lightbox gérée par le plugin Responsive Lightbox (dFactory).
avec lightbox gérée par le plugin Responsive Lightbox (dFactory).
Ça fonctionne très bien mais sur smartphone ou petit écran, les miniatures de la galerie se chevauchent.
J'ai fait le thème moi-même avec Bootsrap...
Voici la page : http://antonpieck.finaltou.ch/photos/
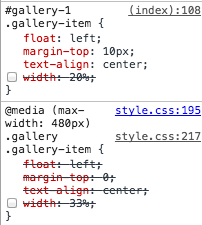
J'ai fait quelques essais avec les MediaQueries mais je ne comprends pas ce qui ne va pas !
Si quelqu'un pouvait m'orienter vers une solution, je suis preneur
Merci d'avance.
J'ai un problème avec une galerie photo sous WordPress générée simplement via le shortcode
 avec lightbox gérée par le plugin Responsive Lightbox (dFactory).
avec lightbox gérée par le plugin Responsive Lightbox (dFactory).Ça fonctionne très bien mais sur smartphone ou petit écran, les miniatures de la galerie se chevauchent.
J'ai fait le thème moi-même avec Bootsrap...
Voici la page : http://antonpieck.finaltou.ch/photos/
J'ai fait quelques essais avec les MediaQueries mais je ne comprends pas ce qui ne va pas !
Si quelqu'un pouvait m'orienter vers une solution, je suis preneur

Merci d'avance.