Bonjour,
Je souhaite faire un truck tout bête, mais je coince.
J'ai une div qui est sous mon titre pour la décoration et le h1 qui doit venir dessus avec un petit background de couleur. Prb, j'aimerais que le width soit en auto en fonction de la largeur du texte du titre, mais je n'y arrive pas. Mon h1 est comme si il était en width 100% au lieu de prendre juste la largeur du texte, du coup cela cache la déco de la div bg title. Je comprends pas ca me rend fou, c tout bête je suis sur.
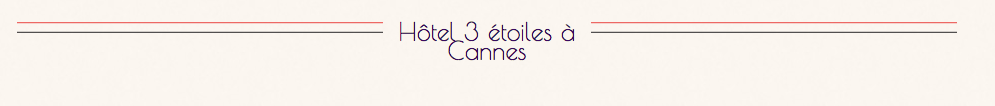
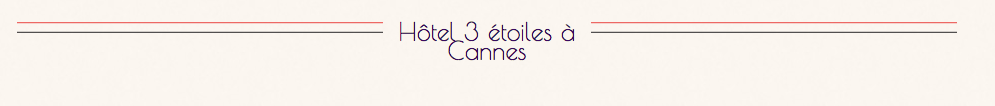
En pj, une image du résultat avec Width à 20%, au lieu de auto qui marche pas.
Merci
Je souhaite faire un truck tout bête, mais je coince.
J'ai une div qui est sous mon titre pour la décoration et le h1 qui doit venir dessus avec un petit background de couleur. Prb, j'aimerais que le width soit en auto en fonction de la largeur du texte du titre, mais je n'y arrive pas. Mon h1 est comme si il était en width 100% au lieu de prendre juste la largeur du texte, du coup cela cache la déco de la div bg title. Je comprends pas ca me rend fou, c tout bête je suis sur.
<div class="bgtitle">
<h1><?php the_title(); ?></h1>
</div>
.bgtitle { background: url(img/bg-title.png) top left repeat-x; max-width: 100%; margin-top: 30px }
.bgtitle h1 { background: url(img/bg-body.jpg) top left repeat-x; padding: 5px 10px; margin: 0 auto; text-align:center; width: auto}
En pj, une image du résultat avec Width à 20%, au lieu de auto qui marche pas.
Merci