Hey!
J'ai un soucis quelque part avec un position:quelque chose
Je change avec firebug mais rien n'y fait
Voici l'url : http://vaurel.free.fr/shoes/shoes3.html
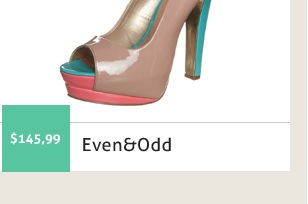
En gros, le carré bleu, dans n'est pas encadré dans le fond blanc de la chaussure (en bas), comme le carré noir "on sale"
Vous voyez?
Merci !
J'ai un soucis quelque part avec un position:quelque chose
Je change avec firebug mais rien n'y fait

Voici l'url : http://vaurel.free.fr/shoes/shoes3.html
En gros, le carré bleu, dans n'est pas encadré dans le fond blanc de la chaussure (en bas), comme le carré noir "on sale"
Vous voyez?

Merci !

 un simple background-color en CSS suffit
un simple background-color en CSS suffit