Bonjour à tou(te)s !
Je suis désespérément à la recherche d'une méthode afin d'aligner des images dans une div et que ces dernières restent centrées et cela, indépendamment du nombre d'image qui s'affichera.
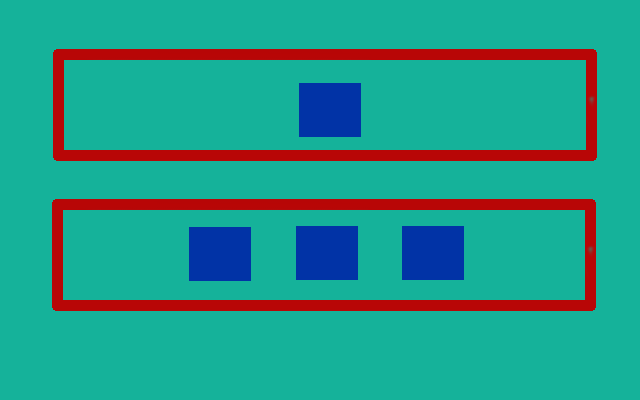
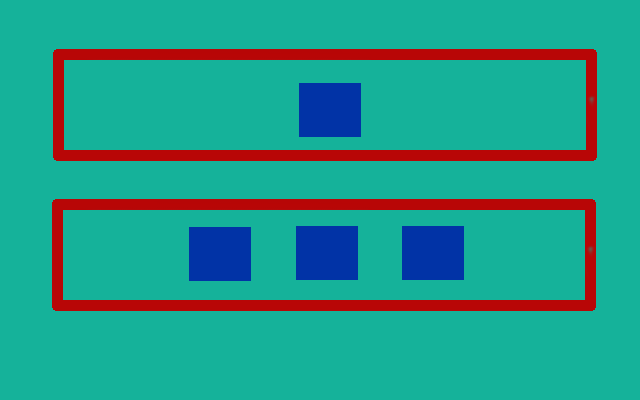
exemple en photo :

et le CSS :
Comment faire en sorte que les img restent en float tout en étant centré à leur div parent ??
En vous remerciant
Modifié par bga_O (21 Dec 2014 - 08:39)
Je suis désespérément à la recherche d'une méthode afin d'aligner des images dans une div et que ces dernières restent centrées et cela, indépendamment du nombre d'image qui s'affichera.
exemple en photo :

et le CSS :
.header {
width:950px;
margin:0 auto;
margin-top:80px;
border:1px solid red;
height:120px;}
.header .rubriques {
margin:0 auto;
padding-left:30px;
float: left; --> si mit le centrage ne s'effectue pas, les images sortent du flux...
border:1px solid blue;
width:90px; } Comment faire en sorte que les img restent en float tout en étant centré à leur div parent ??

En vous remerciant

Modifié par bga_O (21 Dec 2014 - 08:39)
