Bonjour à tous;
Tout d'abord, merci aux personnes qui partagent des outils géniaux comme knacss ou leurs astuces en général. Parfois on a un petit soucis, on se rend compte que d'autres on eu le même avant, on résout le problème... Mais pour toutes les fois où le sujet est clos ou quand on ne prends pas le temps de laisser un "merci", je tenais à le faire ici. Donc, merciiii à vous !!
LA SITUATION :
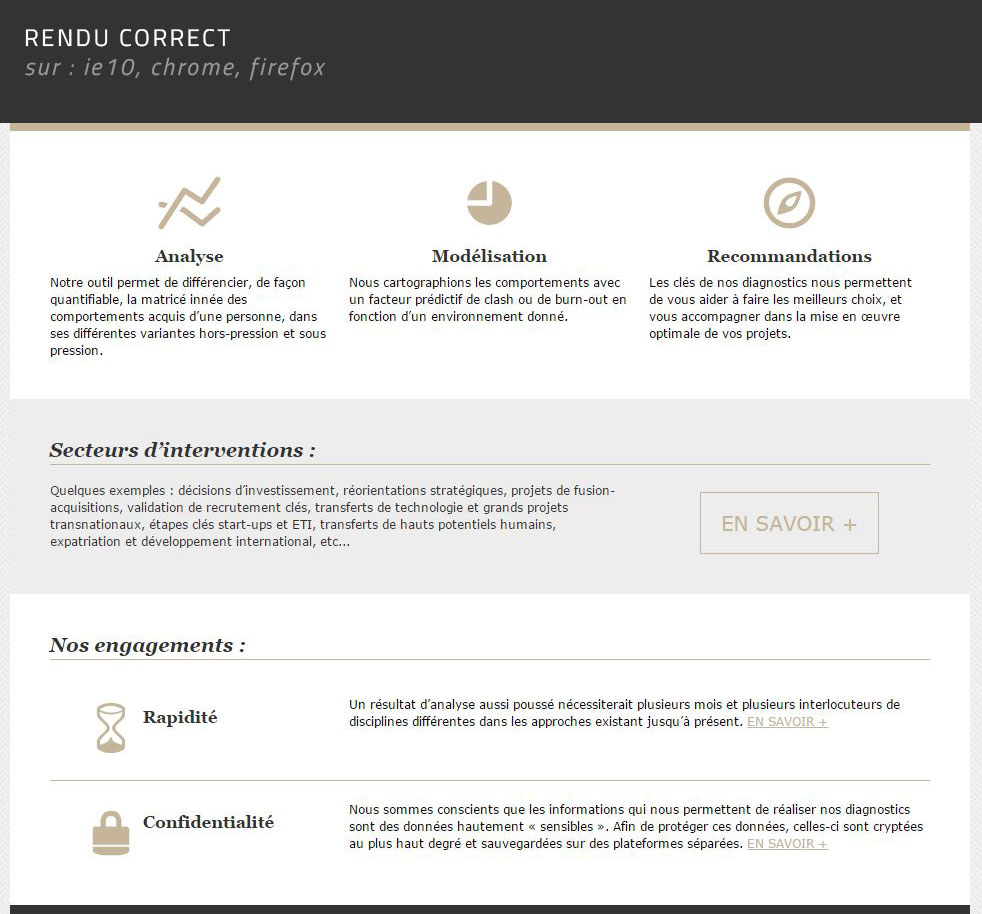
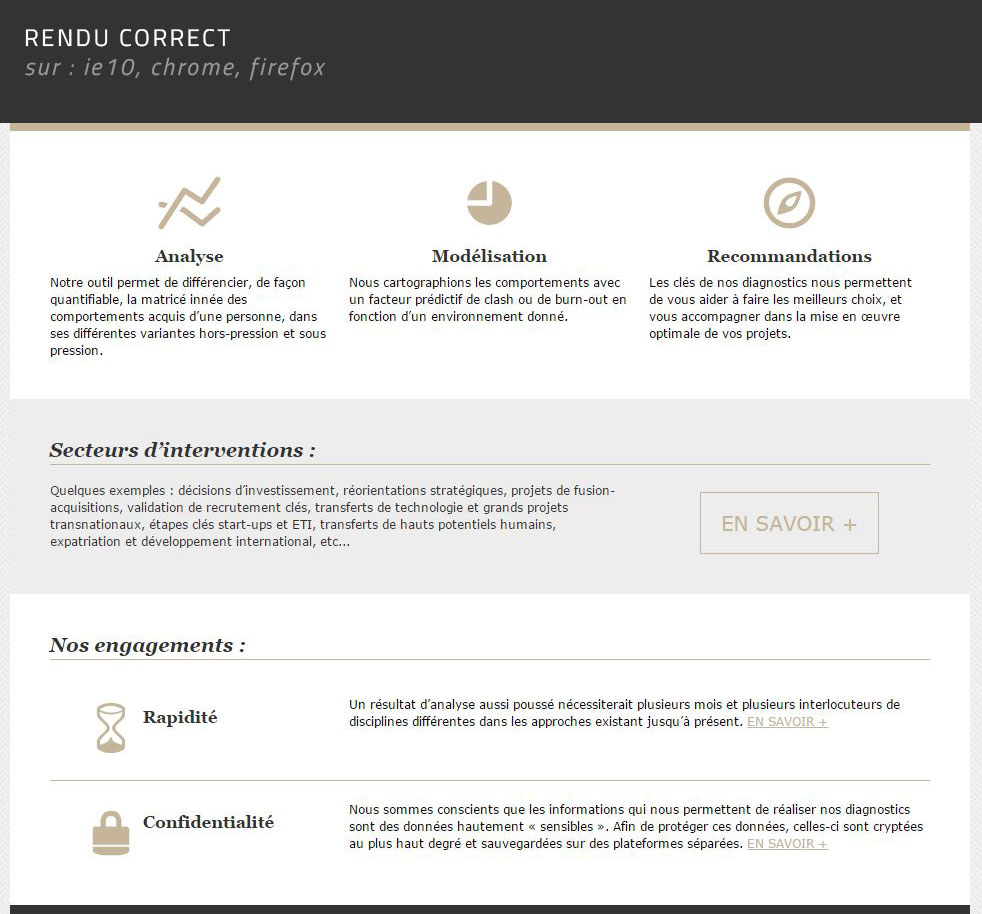
J’utilise les grilles classiques de Knacss.
(exemple ici avec un bout de code
LE PROBLÈME :
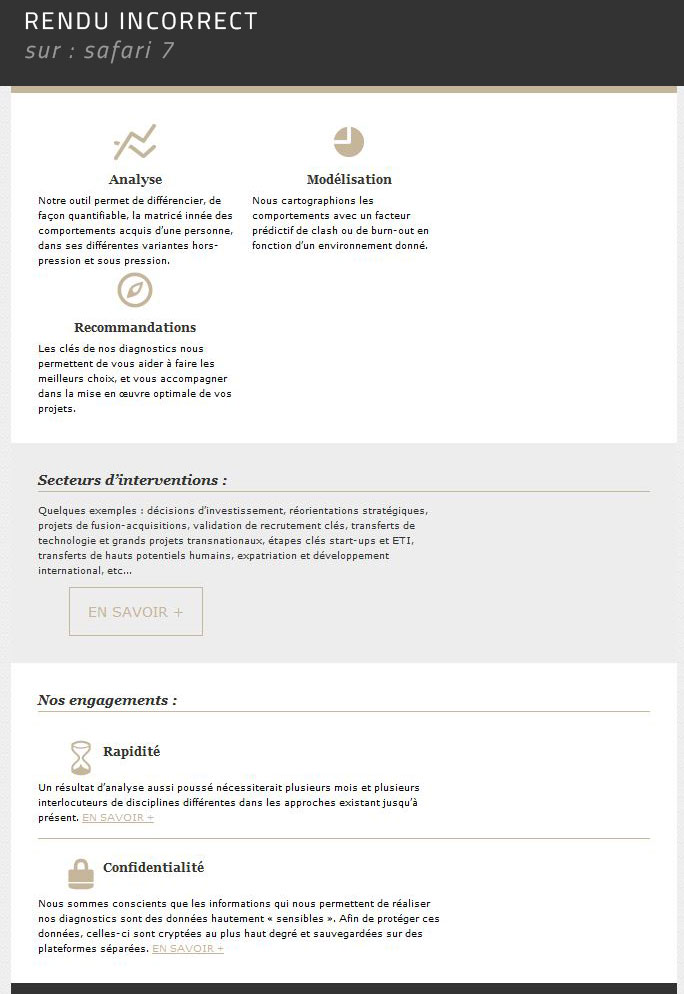
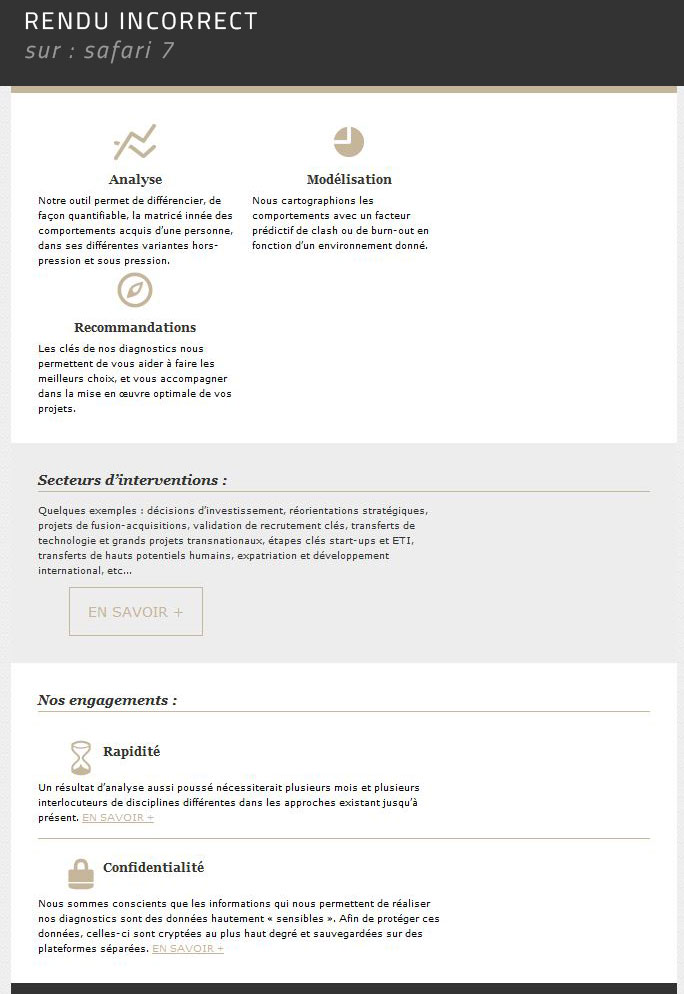
Sous Safari 7 (version windows, d'ailleurs si quelqu'un pouvais me dire ce que ça donne sur Safari MAC... ^^) les grilles posent problème...
Je ne sais pas si c'est le même souccis qu'ici :http://github.com/raphaelgoetter/KNACSS/issues/50
J'ai tester la solution avec le font-size :0 sur les parents mais rien à faire...

...

Si quelqu'un à une idée...
EDIT : le problème ne se pose que sur la version de windows.
Modifié par Raphael (25 Oct 2014 - 16:40)
Tout d'abord, merci aux personnes qui partagent des outils géniaux comme knacss ou leurs astuces en général. Parfois on a un petit soucis, on se rend compte que d'autres on eu le même avant, on résout le problème... Mais pour toutes les fois où le sujet est clos ou quand on ne prends pas le temps de laisser un "merci", je tenais à le faire ici. Donc, merciiii à vous !!

LA SITUATION :
J’utilise les grilles classiques de Knacss.
(exemple ici avec un bout de code

<div class="grid">
<div class="grid2-1">
<aside class="">
<p class="">Quelques exemples : décisions d’investissement, réorientations stratégiques, projets de fusion-acquisitions....</p>
</aside>
<div class="txtcenter">
<a href="01-services-et-secteurs.php" class="btn">en savoir +</a></div>
</div>
</div>
</div>LE PROBLÈME :
Sous Safari 7 (version windows, d'ailleurs si quelqu'un pouvais me dire ce que ça donne sur Safari MAC... ^^) les grilles posent problème...
Je ne sais pas si c'est le même souccis qu'ici :http://github.com/raphaelgoetter/KNACSS/issues/50
J'ai tester la solution avec le font-size :0 sur les parents mais rien à faire...

...

Si quelqu'un à une idée...

EDIT : le problème ne se pose que sur la version de windows.
Modifié par Raphael (25 Oct 2014 - 16:40)