Bonjour, bonsoir,
Je suis étudiant en MMi depuis le 3 septembre, et je débute dans ce monde qu'est l'HTML.
Pour un TP, je dois créer un rollover d'un oiseau ayant pour base un sprite de 22 images. Il est demandé que chaque image du sprite mène vers l'image suivante, qui s'affiche aussi lorsque que je passe dessus sans avoir cliqué, et ainsi de suite.
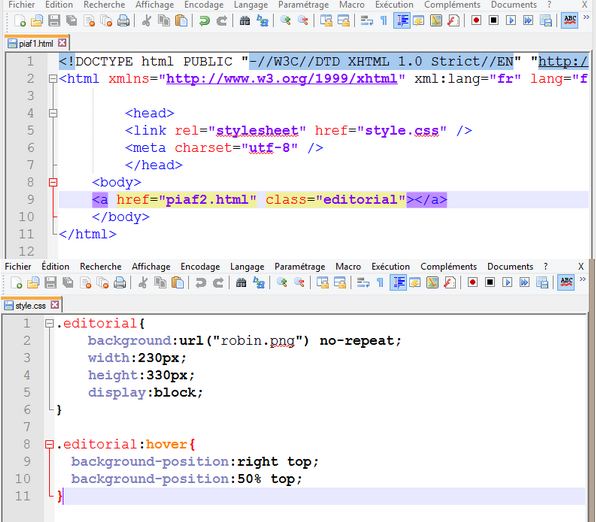
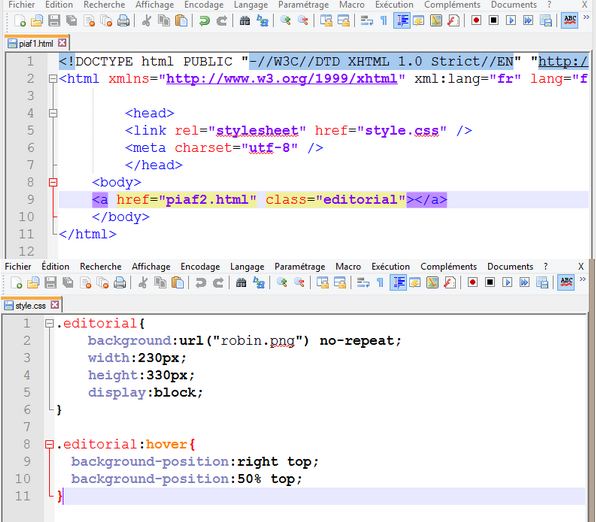
Or, j'ai réussi pour ma première image, mais lorsque je clique pour passer à la 2e, celle par défaut n'est pas la 2e mais la 1ère ! Je ne sais pas du tout à quoi c'est du. Voici la forme de base que j'utilise pour l'XHTML Strict et le CSS :

Je vous remercie d'avance pour votre aide.
Modifié par Kometa (01 Oct 2014 - 19:54)
Je suis étudiant en MMi depuis le 3 septembre, et je débute dans ce monde qu'est l'HTML.
Pour un TP, je dois créer un rollover d'un oiseau ayant pour base un sprite de 22 images. Il est demandé que chaque image du sprite mène vers l'image suivante, qui s'affiche aussi lorsque que je passe dessus sans avoir cliqué, et ainsi de suite.
Or, j'ai réussi pour ma première image, mais lorsque je clique pour passer à la 2e, celle par défaut n'est pas la 2e mais la 1ère ! Je ne sais pas du tout à quoi c'est du. Voici la forme de base que j'utilise pour l'XHTML Strict et le CSS :

Je vous remercie d'avance pour votre aide.
Modifié par Kometa (01 Oct 2014 - 19:54)
 sinon je m'y reprendrai !
sinon je m'y reprendrai !