Bonjour,
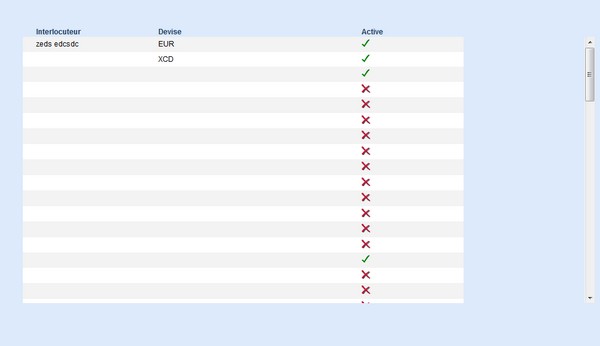
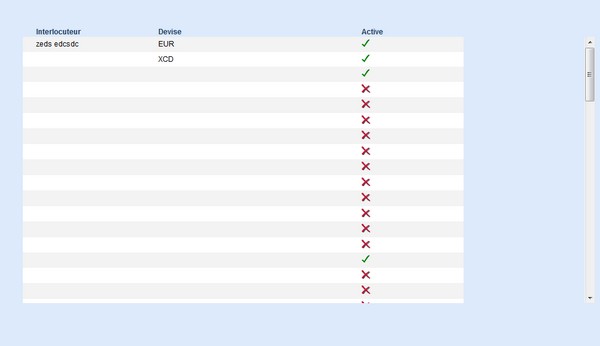
j'ai un soucis sur un tableau scrollable. Il y a un espace qui se met entre le tableau et la barre de scroll. (voir image en bas)
Comment enlever cet espace ? merci

Modifié par neka11 (17 Sep 2014 - 11:38)
j'ai un soucis sur un tableau scrollable. Il y a un espace qui se met entre le tableau et la barre de scroll. (voir image en bas)
Comment enlever cet espace ? merci
<table class="context-menu-one fixed_headers">
<thead>
<tr>
<th class="col_interlocuteur">
Interlocuteur
</th>
<th class="col_currency">
Devise
</th>
<th class="col_active">
Active
</th>
</tr>
</thead>
<tbody>
<tr>
<td class="infos col_interlocuteur">
@Html.DisplayFor(modelItem => item.FirstNameInterlocutor)
</td>
<td class="col_currency">
@Html.DisplayFor(modelItem => item.Currency.Code)
</td>
<td class="col_active">
<img alt="non actif" src="~/Images/inactive.png"/>
</td>
</tr>
</tbody>
</table>table
{
border-collapse: collapse;
font-size : 12px;
width : 100%;
}
thead tr
{
padding : 0 0 0 30px;
display: block;
}
tbody
{
display: block;
height : 437px;
width : 98%;
overflow-x: hidden;
overflow-y: scroll;
padding : 0 0 0 30px;
}
th
{
padding-left : 0;
padding-right : 0;
text-align : left;
}
.col_interlocuteur
{
width : 30%;
min-width: 150px;
}
.col_currency
{
width : 30%;
min-width : 50px;
}
.col_active
{
width : 40%;
min-width : 50px;
}
Modifié par neka11 (17 Sep 2014 - 11:38)