
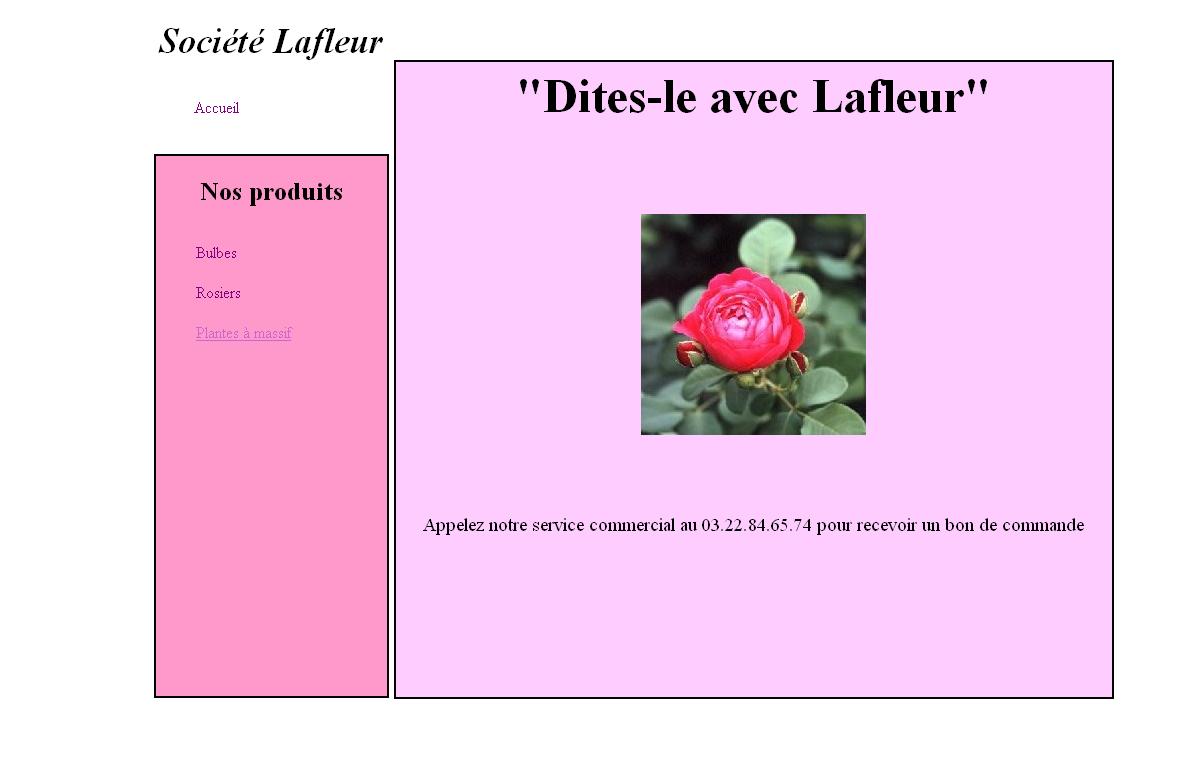
J'ai reussi a faire ca (comme vous le voyez sur l'image)
Le problème est que j'avais bien mes deux menu avant d'ajouter le CSS du corps... A present je n'ai plus le premier ... :s
Et a vrai dire je ne comprend pas pourquoi ... :s
Par contre sur le site de zero, je n'ai pas vu comment faire pour, lorsqu'on clique sur un lien du menu, ca s'affiche dans le corps, si quelqu'un pouvait m'aider?!
En tout cas pour le moment je suis bien contente du résultat !! J'ai peut etre un peu compliqué la chose mais bon ...
Voici mon code CSS ==>
body
{
width: 960px;
margin: auto; /* Pour centrer la page */
margin-top: 20px; /* Pour éviter de coller avec le haut de la fenêtre du navigateur */
margin-bottom: 20px;
background-color: #FFCCFF
margin-left: 140px;
}
table {
border-style:groove;
border-width:5px;
border-color:white;
width:50%;
border-collapse:collapse;
text-align: center;
}
td {
border-style:solid;
border-width:1px;
border-color:white;
width:50%;
text-align: center;
white-space: nowrap;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 3%;
padding-top: 3%;
vertical-align: text-top;
}
#contenu {
left: 50%;
top: 50%;
margin-top: 90px;
margin-left: 240px;
}
.titre {
text-align: center;
font-size:300%;
font-weight: bold;
}
.texte {
text-align: center;
font-size: 120%;
}
.societe {
text-align: center;
font-size: 220%;
font-weight: bold;
font-style: italic;
}
.produits {
text-align: center;
font-size: 160%;
font-weight: bold;
}
a:visited {
url("images/puce.gif");
text-decoration: none;
}
#menu {
float: left; /* Le menu flottera à gauche */
width: 235px; /* Donne la taille au menu */
}
#corps {
margin-left: 240px; /* Une marge à gauche pour pousser le corps, afin qu'il ne passe plus sous le menu */
margin-bottom: 20px; /* Ca c'est pour éviter que le corps colle trop au pied de page en-dessous */
padding: 5px; /* Pour éviter que le texte à l'intérieur du corps ne colle trop à la bordure */
background-color: #FFCCFF; /* Une couleur de fond pour le corps */
border: 2px solid black; /* Une bordure pour bien marquer les limites du corps et pour faire joli */
background-image: url("images/motif.png");
background-repeat: repeat-x; /* Une petite image de fond qui se répètera horizontalement en haut */
padding-bottom: 160px;
}
}
.element_menu1 {
background-color: #FF99CC;
border: 2px solid black;
margin-bottom: 20px; /* Pour éviter que les éléments du menu ne soient trop collés */
padding: 0px;
}
.element_menu2 {
background-color: #FF99CC;
border: 2px solid black;
margin-bottom: 20px; /* Pour éviter que les éléments du menu ne soient trop collés */
height: 540px;
}
Et mon code HTML ==>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> accueil </TITLE>
<link rel="stylesheet" type="text/css" href="CSS.css"/>
</HEAD>
<BODY>
<div id="menu">
<div class="element_menu1">
<div class="societe">Société Lafleur</div><br>
<ul>
<a href="accueil.html" target="droite">Accueil</a>
</ul>
<br>
</div>
<div class="element_menu2">
<br>
<div class="produits">Nos produits</div>
<br>
<ul>
<a href="bulbes.html" target="droite">Bulbes</a>
<br><br>
<a href="rosiers.html" target="droite">Rosiers</a>
<br><br>
<a href="massif.html" target="droite">Plantes à massif</a>
</ul>
</div>
</div>
<br><br>
<div id="corps">
<div class="titre">"Dites-le avec Lafleur"</div>
<div id="contenu"><img src="Images/ACCUEIL.JPG" title="ACCUEIL" /></div><br><br><br><br>
<div class="texte">Appelez notre service commercial au 03.22.84.65.74 pour recevoir un bon de commande</div>
</div>
</BODY>
</HTML>
Modifié par BiBloOo (31 Oct 2007 - 12:20)



