Bonjour à tous,
je suis un petit nouveau ici et débutant en CSS… et déjà, des soucis avec IE 7 :
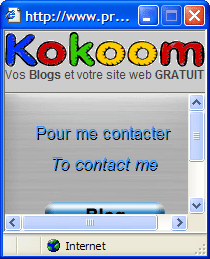
ce dernier ne veut pas afficher correctement une image de fond (fond_essai.jpg) en 200 * 200 (de la même taille que la page qui est ouverte grace à un "window.open") et me comprime l'image en 150 * 200 en me générant une marge blanche à droite de la page.
Une idée sur le problème ?
D'avance, merci beaucoup
Code de la page :
Lien :
http://www.proudhon.kokoom.com/test_essai.html
P.S : merci à Igor pour ses précisions sur le fonctionnement du forum
Modifié par Proudhon (26 Jun 2007 - 23:20)
je suis un petit nouveau ici et débutant en CSS… et déjà, des soucis avec IE 7 :
ce dernier ne veut pas afficher correctement une image de fond (fond_essai.jpg) en 200 * 200 (de la même taille que la page qui est ouverte grace à un "window.open") et me comprime l'image en 150 * 200 en me générant une marge blanche à droite de la page.
Une idée sur le problème ?
D'avance, merci beaucoup
Code de la page :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>@ Contact</title>
<link rel="shortcut icon" href="favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<style type="text/css">
#fond {
position: absolute;
width : 200px;
height: 200px;
left: 0px;
top: 0px;
border: 0px;
background: url(fond_essai.jpg) top left no-repeat;
}
#texte1 {
position: absolute;
left: 30px;
top: 29px;
font-family: arial, sans-serif;
font-size: 13pt;
color: #3399FF;
background-color: transparent;
z-index: 2;
}
#texte1ombre {
position: absolute;
left: 31px;
top: 31px;
font-family:arial, sans-serif;
font-size: 13pt;
color: #000000;
background-color: transparent;
z-index: 1;
}
#texte2 {
position: absolute;
left: 45px;
top: 59px;
font-family: arial, sans-serif;
font-style: italic;
font-size: 13pt;
color: #3399FF;
background-color: transparent;
z-index: 2;
}
#texte2ombre {
position: absolute;
left: 46px;
top: 61px;
font-family: arial, sans-serif;
font-style: italic;
font-size: 13pt;
color: #000000;
background-color: transparent;
z-index: 1;
}
#bouton_blog {
position: absolute;
width: 120px;
height: 40px;
left: 40px;
top: 108px;
border: 0px;
background: url(bt_blog.gif) top left no-repeat;
z-index: 1;
}
#bouton_blog:hover {
background: url(bt_blog_over.gif) top left no-repeat;
z-index: 1;
}
#bouton_email {
position: absolute;
width: 120px;
height: 40px;
left: 40px;
top: 158px;
border:0px;
z-index: 1;
}
</style>
<script language="Javascript"><!--
function Fenetre_blog() {
var marge_horizontale = screen.width/2-360;
window.open('http://css.alsacreations.com/','fenetre5','scrollbars=yes,toolbars=yes,location=yes,status=yes,menubar=yes,resizable=yes,directories=no,width=720,height=540,left=' + marge_horizontale + ',top=30');
}
// --></script>
</head>
<body style="background-color:#FFFFFF; margin-top: 0px; margin-bottom: 0px; margin-left: 0px; margin-right: 0px;" onload="window.focus();">
<div id="texte1">Pour me contacter</div>
<div id="texte1ombre">Pour me contacter</div>
<div id="texte2">To contact me</div>
<div id="texte2ombre">To contact me</div>
<div style="display: none;"><img alt="" src="bt_blog_over.gif" /></div>
<div id="fond">
<a id="bouton_blog" href="http://css.alsacreations.com/" target="_blank" title="" onClick="Fenetre_blog(); return false;"></a>
<a id="bouton_email" href="mailto:proudhon@netcourrier.com?subject=contact"><img style="border: 0px solid ; width: 120px; height: 40px;" name="bouton_email" src="bt_email.gif" alt=""></a>
</div>
</body>
</html>
Lien :
http://www.proudhon.kokoom.com/test_essai.html
P.S : merci à Igor pour ses précisions sur le fonctionnement du forum

Modifié par Proudhon (26 Jun 2007 - 23:20)



 :
: ) je ne vois pas l'intérêt ni le rapport avec l'ouverture de ta popup...
) je ne vois pas l'intérêt ni le rapport avec l'ouverture de ta popup...
 )
)