Bonjour à tous,
J'ai réalisé un portfolio sur mon site. Au clique, l'image s'agrandit dans une pop-up.
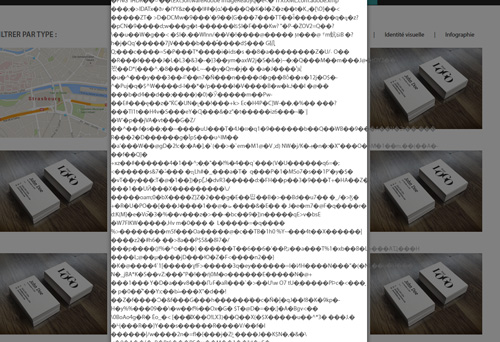
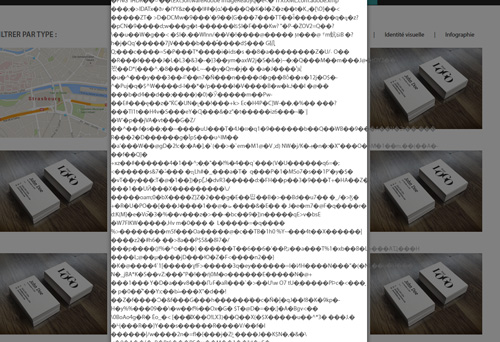
J'ai cependant un problème... Ce comportement fonctionne à merveille en local, mais une fois mis en ligne, ça dérape complètement (cf. image ci-dessous).

Quel est le problème selon vous? Un soucis d'encodage ?
Auriez-vous une solution ?
Voilà mon php pour un élément du portfolio
Et voici celui pour une pop-up
Un grand merci à vous tous,
Bonne soirée !
Modifié par Myly (09 Oct 2015 - 00:47)
J'ai réalisé un portfolio sur mon site. Au clique, l'image s'agrandit dans une pop-up.
J'ai cependant un problème... Ce comportement fonctionne à merveille en local, mais une fois mis en ligne, ça dérape complètement (cf. image ci-dessous).

Quel est le problème selon vous? Un soucis d'encodage ?
Auriez-vous une solution ?
Voilà mon php pour un élément du portfolio
<div class="col-sm-6 col-md-3 col-lg-3 print">
<div class="portfolio-item">
<div class="hover-bg">
<a href="#">
<div class="hover-text">
<h4>Logo Design</h4>
<small>Branding</small>
<div class="clearfix"></div>
<a data-toggle="modal" data-target="#id-popup3" href="img/map.png" class="dmbutton a2" data-animate="fadeInUp"><i class="fa fa-search-plus"></i></a>
<a href="single-project.html" class="dmbutton a2" data-animate="fadeInUp"><i class="fa fa-info"></i></a>
</div>
<img src="img/map.png" class="img-responsive" />
</a>
</div>
</div>
</div>Et voici celui pour une pop-up
<!-- POP UP ======================= 1 -->
<div class="modal fade" id="id-popup3" tabindex="1" role="dialog" aria-labelledby="titrePopUp" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!-- le titre de la popup -->
<div class="modal-header">
<h4 class="modal-title" id="titrePopUp">Projet 1</h4>
</div>
<!-- la croix de fermeture de la popup -->
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> </h4>
<!-- le contenu HTML de la popup -->
<div class="modal-body">
<img src="img/image.png" class="img-responsive" />
</div>
<!-- le pied de page de la popup -->
<div class="modal-footer">
<a herf="" class="btn btn-primary pull-left">En savoir plus</a>
</div>
</div>
</div>
</div>Un grand merci à vous tous,
Bonne soirée !
Modifié par Myly (09 Oct 2015 - 00:47)
