Bonjour,
Je suis (affreusement) novice dans le développement et l'intégration web.
Je travaille actuellement sur un projet perso de portfolio pour m’entraîner dans le but d'acquérir quelques compétences dans le domaine.
Je rencontre cependant une grosse difficulté au niveau des ligthbox.
Elles s'affichent bien de base, mais donne n'importe quoi au clic...
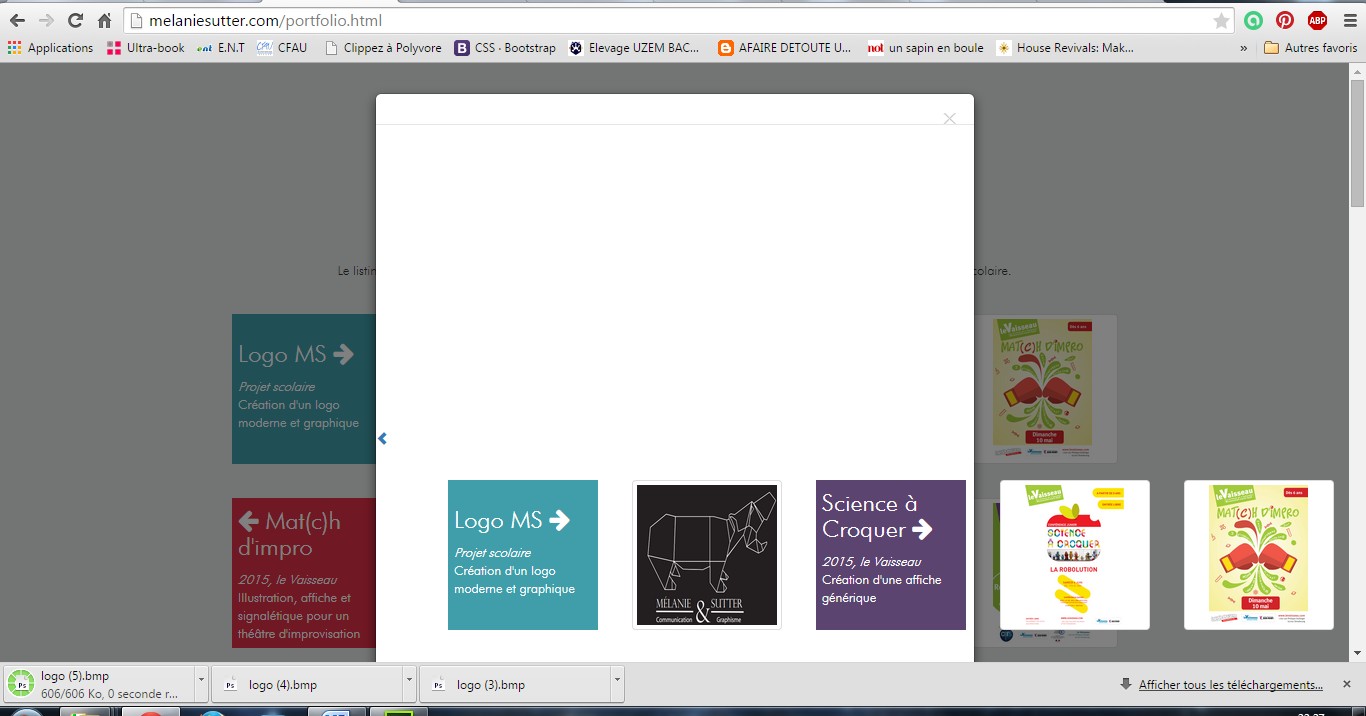
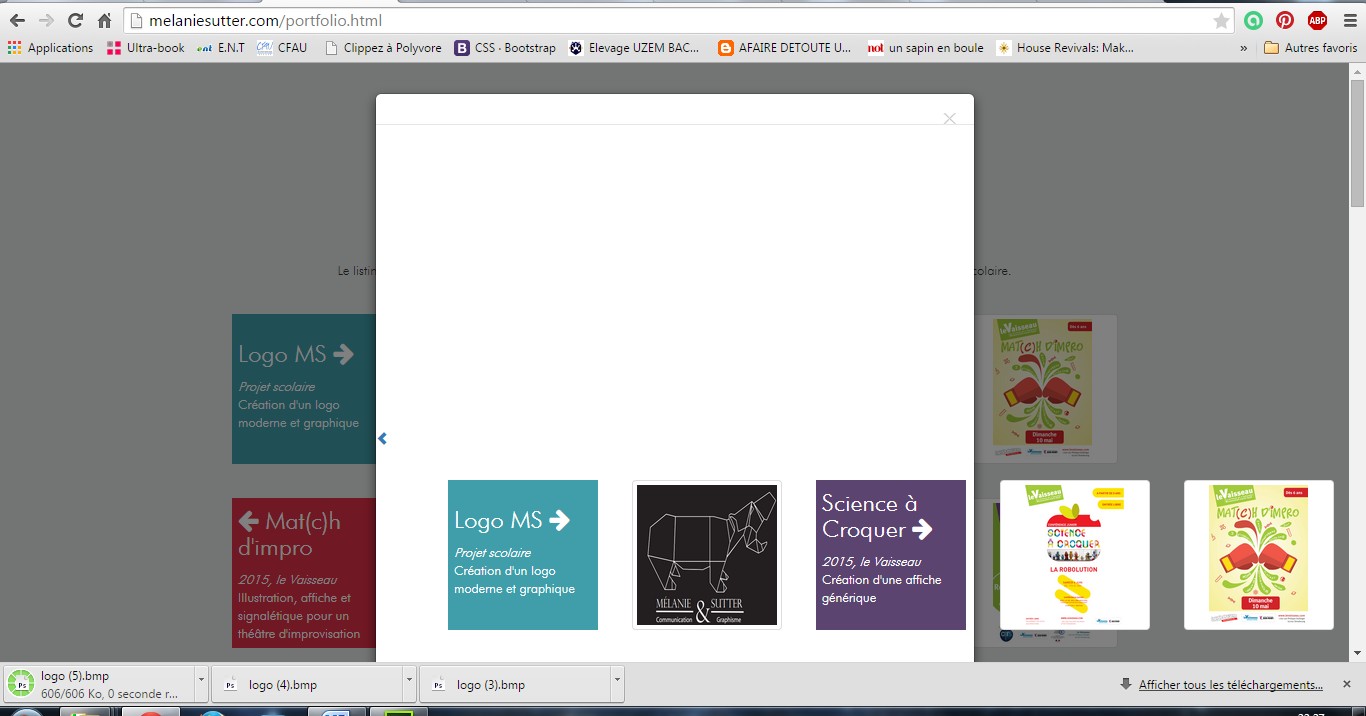
En principe, au clic, une image taille réelle est censée s'afficher en pop up, avec possibilité de passer d'une image à l'autre.
Le pop-up s'ouvre bien, mais l'affichage est biaisée (on retrouve mes images miniatures + des blocs de textes qui ne sont pas censés apparaître ici...) et lance le téléchargement de la dite image....
Example :

J'ai essayé tans bien que mal de trifouiller mes codes HTML, malheureusement sans grand succès, et je ne vois vraiment pas où sa coince...
Voilà les lignes de codes pour les images (et bloc de textes)
Les lignes HTML pour les pops-up
Ainsi que le JS, auquel je n'ai pas osé toucher, parce que je ne m'y connais absolument pas en javascript..
Si vous avez des pistes, je suis toute ouïe !
Merci beaucoup d'avance !
Modifié par Myly (06 May 2015 - 22:42)
Je suis (affreusement) novice dans le développement et l'intégration web.
Je travaille actuellement sur un projet perso de portfolio pour m’entraîner dans le but d'acquérir quelques compétences dans le domaine.
Je rencontre cependant une grosse difficulté au niveau des ligthbox.
Elles s'affichent bien de base, mais donne n'importe quoi au clic...
En principe, au clic, une image taille réelle est censée s'afficher en pop up, avec possibilité de passer d'une image à l'autre.
Le pop-up s'ouvre bien, mais l'affichage est biaisée (on retrouve mes images miniatures + des blocs de textes qui ne sont pas censés apparaître ici...) et lance le téléchargement de la dite image....
Example :

J'ai essayé tans bien que mal de trifouiller mes codes HTML, malheureusement sans grand succès, et je ne vois vraiment pas où sa coince...
Voilà les lignes de codes pour les images (et bloc de textes)
<li class="span3" id="imgX">
<a class="thumbnail" rel="lightbox[group]" href="X" data-toggle="lightbox" data-gallery="navigateTo"><img class="group1" src="X" title="X" /></a>
</li> <!--end thumb -->
<li id="descriptionX" class="description"><i class="fa fa-arrow-left"></i> Texte</li>Les lignes HTML pour les pops-up
<div id="myModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title"></h3>
</div>
<div class="lightbox-nav-overlay" style="display: block;">
<a href="#" class="glyphicon glyphicon-chevron-left" style="padding-top: 306px;"></a>
<div class="modal-body"><img ng-src="{{image.thumbUrl}}" class="thumbnail" alt=""></div>
<a href="#" class="glyphicon glyphicon-chevron-right" style="padding-top: 306px;"></a>
</div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>Ainsi que le JS, auquel je n'ai pas osé toucher, parce que je ne m'y connais absolument pas en javascript..
$('.thumbnail').click(function(){
$('.modal-body').empty();
var title = $(this).parent('a').attr("title");
$('.modal-title').html(title);
$($(this).parents('div').html()).appendTo('.modal-body');
$('#myModal').modal({show:true});
});
/* blur on modal open, unblur on close */
$('#myModal').on('show.bs.modal', function () {
$('.col-6,.row .thumbnail').addClass('blur');
})
$('#myModal').on('hide.bs.modal', function () {
$('.col-6,.row .thumbnail').removeClass('blur');
})Si vous avez des pistes, je suis toute ouïe !
Merci beaucoup d'avance !
Modifié par Myly (06 May 2015 - 22:42)