Bonjour,
Je vous explique mon probleme :
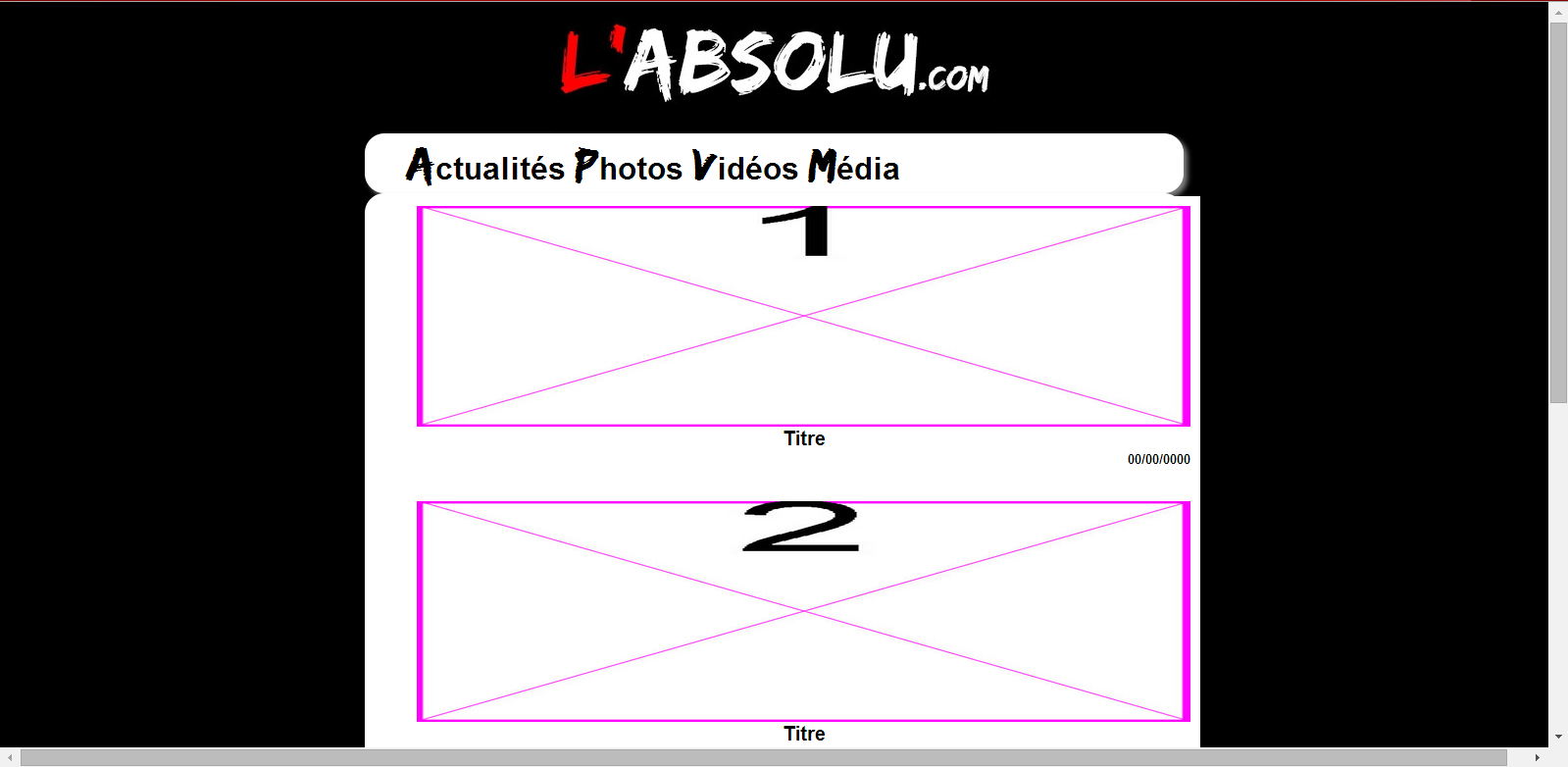
J'aimerais savoir comment centrer le bloc d'images entourer en rouge [voir image], par rapport a la barre des menus du haut.

Voici mes codes :
Et le CSS :
Je vous explique mon probleme :
J'aimerais savoir comment centrer le bloc d'images entourer en rouge [voir image], par rapport a la barre des menus du haut.
Voici mes codes :
<!-- Articles -->
<div class="articles">
<a href="" title="article1"><img height="225" src="article1.jpg" alt="Article 1" /><span class="titre"><strong>Titre<strong/></span><div class="date"> 00/00/0000 </div>
<div class="like" data-href="https://www.facebook.com/pages/Absolucom/1468025410120896?ref=ts&fref=ts" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div></a>
<a href="" title="article2"><img height="225" src="article2.jpg" alt="Article 2" /><span class="titre"><strong>Titre<strong/></span><div class="date"> 00/00/0000 </div></a>
<div class="like" data-href="https://www.facebook.com/pages/Absolucom/1468025410120896?ref=ts&fref=ts" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div></a>
<a href="" title="article3"><img height="225" src="article3.jpg" alt="Article 3" /><span class="titre"><strong>Titre<strong/></span><div class="date"> 00/00/0000 </div></a>
<div class="like" data-href="https://www.facebook.com/pages/Absolucom/1468025410120896?ref=ts&fref=ts" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div></a>
<a href="" title="article4"><img height="225" src="article4.jpg" alt="Article 4" /><span class="titre"><strong>Titre<strong/></span><div class="date"> 00/00/0000 </div></a>
<div class="like" data-href="https://www.facebook.com/pages/Absolucom/1468025410120896?ref=ts&fref=ts" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div></a>
</div>
Et le CSS :
/* Articles */
.articles a
{
background: white;
display: inline;
float: left;
padding: 10px 10px 25px;
text-align: center;
text-decoration: none;
margin: 2%;
color: black;
}
.articles img
{
display: block;
width: inherit;
}
.titre
{
font-size: 125%
}
.date
{
font-size: 80%;
text-align: right;
color: black;
}