Bonjour,
Je suis semi-débutant.
Quelques mois pour apprendre HTML5, CSS3 et PHP5.
J'ai le cerveau qui fume !
J'ai besoin d'ouvrir une fenêtre en popup en... Javascript
(Encore un langage ? je hisse le drapeau blanc !)
J'ai trouvé un script tout fait que voici :
Maintenant, le code HTML du bouton d'appel de cette fonction :
<FORM>
<INPUT TYPE=BUTTON
VALUE="Cliquez ici !"
onClick="PetiteFenetre()">
</FORM>
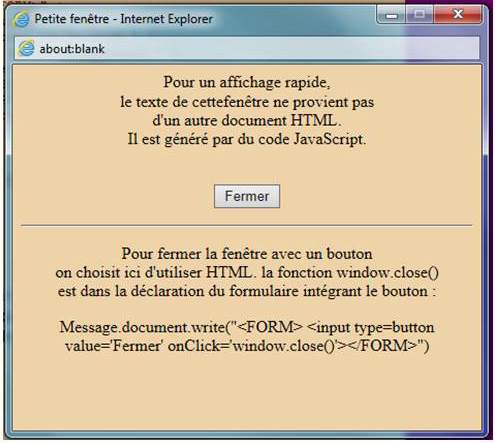
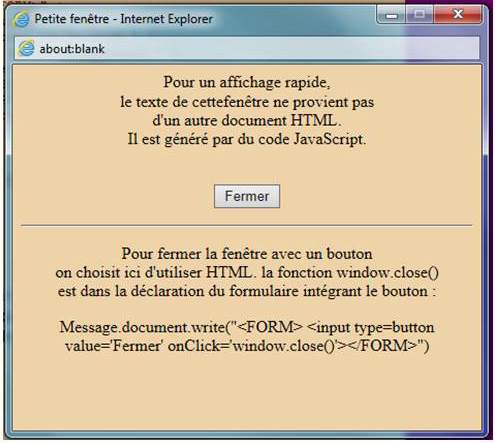
Ce qui donne ceci :

Ma question : Je voudrais supprimer la ligne et tout le texte qui est en-dessous du bouton "FERMER". J'ai fait plusieurs tentatives, mais à chaque fois, la fenêtre popup ne s'ouvre plus.
Pouvez-vous m'indiquer ce que je dois supprimer ?
Par avance, MILLE MERCIS !!!
Je suis semi-débutant.
Quelques mois pour apprendre HTML5, CSS3 et PHP5.
J'ai le cerveau qui fume !

J'ai besoin d'ouvrir une fenêtre en popup en... Javascript
(Encore un langage ? je hisse le drapeau blanc !)

J'ai trouvé un script tout fait que voici :
<SCRIPT language="JavaScript">
<!--
function PetiteFenetre() {
msg=open("","DisplayWindow","width=450,height=350");
msg.document.write("<P>Pour un affichage rapide, <BR>le texte de cettefenêtre " +
"ne provient pas<BR>d'un autre document HTML.<BR>Il est " +
"généré par du code JavaScript.<CENTER><BR><FORM>" +
"<input type=button value='Fermer' onClick='window.close()'>" +
"</form></CENTER><HR><P ALIGN=CENTER>Pour fermer la fenêtre " +
"avec un bouton<BR>on choisit ici d'utiliser HTML. la fonction " +
"<SPAN CLASS=Code>window.close()</SPAN><BR>est dans la déclaration du formulaire " +
"intégrant le bouton :<P ALIGN=CENTER><SPAN CLASS=Code>Message.document" +
".write("<FORM> <INPUT TYPE="BUTTON"" +
"<BR>VALUE='Fermer'; onClick='window.close()'>" +
"</FORM>")</P></SPAN>"); }
// -->
</SCRIPT>
Maintenant, le code HTML du bouton d'appel de cette fonction :
<FORM>
<INPUT TYPE=BUTTON
VALUE="Cliquez ici !"
onClick="PetiteFenetre()">
</FORM>
Ce qui donne ceci :

Ma question : Je voudrais supprimer la ligne et tout le texte qui est en-dessous du bouton "FERMER". J'ai fait plusieurs tentatives, mais à chaque fois, la fenêtre popup ne s'ouvre plus.
Pouvez-vous m'indiquer ce que je dois supprimer ?
Par avance, MILLE MERCIS !!!
