Bonjour tout le monde!
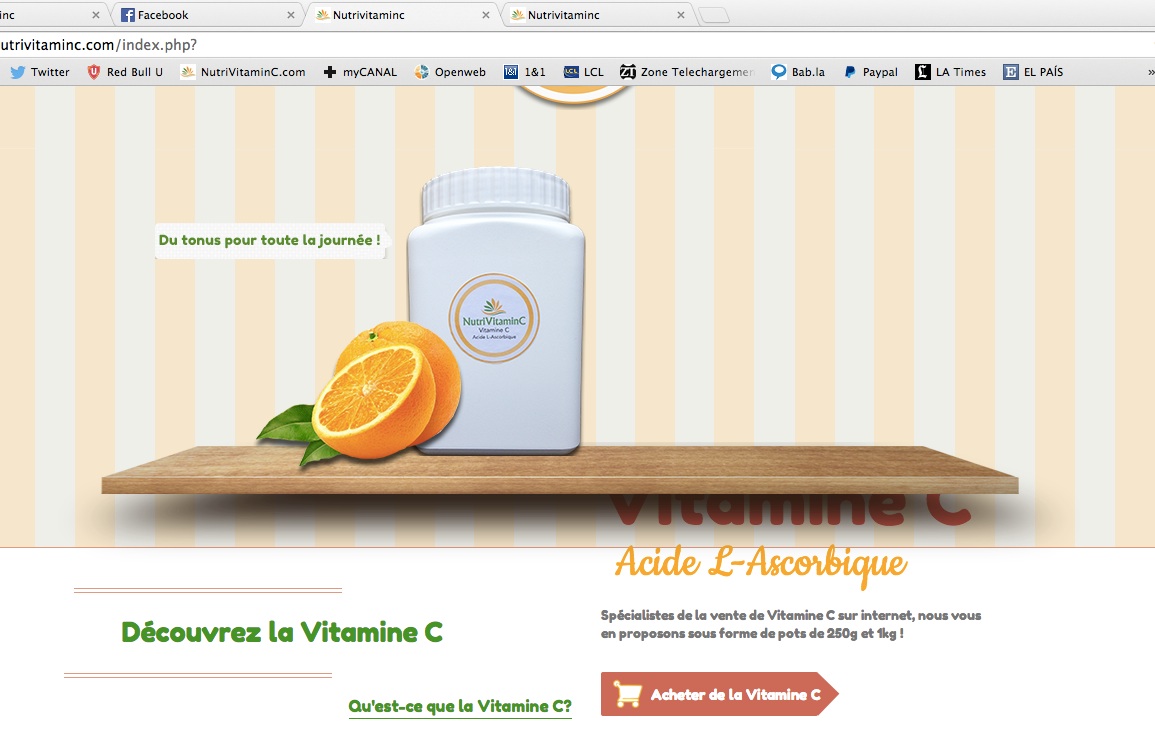
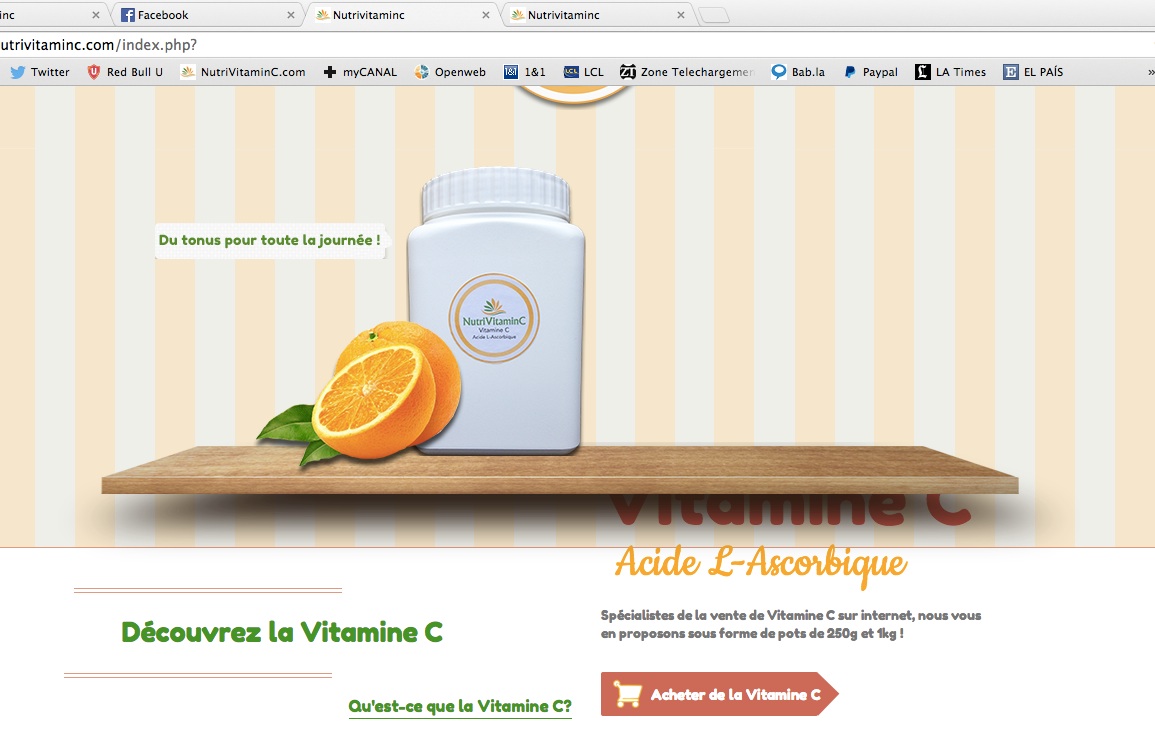
J'ai crée un site web et il fonctionne correctement mais sous Google Chrome, en arrivant sur la page d'Accueil, une partie du texte "tombe" (cf. image). En rechargeant la page, le problème disparaît !
Vous pouvez essayer et me dire si c'est le cas chez vous -> www.nutrivitaminc.com
Auriez-vous des idées pour trouver l'origine du problème?
Merci

J'ai crée un site web et il fonctionne correctement mais sous Google Chrome, en arrivant sur la page d'Accueil, une partie du texte "tombe" (cf. image). En rechargeant la page, le problème disparaît !
Vous pouvez essayer et me dire si c'est le cas chez vous -> www.nutrivitaminc.com
Auriez-vous des idées pour trouver l'origine du problème?
Merci